No se encontraron resultados
La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.
En este artículo te voy a contar qué es Dropshipping, cómo funciona, sus características y sus principales ventajas y desventajas con respecto al comercio electrónico tradicional.
Este trabajo es el resultado de una ardua investigación personal al enfrentar por primera vez un pedido de un cliente que decidió ingresar al negocio del Dropshipping.
Este artículo se complementa con los proximos tres, donde pretendo mostrarte una idea general de lo que deberías conocer antes de emepezar un negocio como dropshipper.
Te recomiendo también leer los otros 3 artículos que he escrito sobre Dropshipping, que son los siguientes:
Cómo iniciar tu negocio de Dropshipping, Cómo crear una tienda online para Dropshipping y Cómo agregar productos en una tienda online de Dropshipping
A lo largo de los 4 artículos haré referencia a ejemplos concretos de trabajos solicitados por mis clientes y podrás visitar sus respectivos websites para ver los resultados obtenidos.
Dropshipping es un tipo de venta online donde el vendedor no posee en su inventario los productos que ofrece en su propia tienda virtual.
Por lo tanto, el comerciante compra inventario de un tercero a medida que necesita cumplir con los pedidos de sus clientes.
Este tercero es generalmente un mayorista o incluso el propio fabricante del producto, y puede domiciliarse en cualquier parte del mundo.
La gran mayoría de los proveedores de dropshipping son de origen chino.

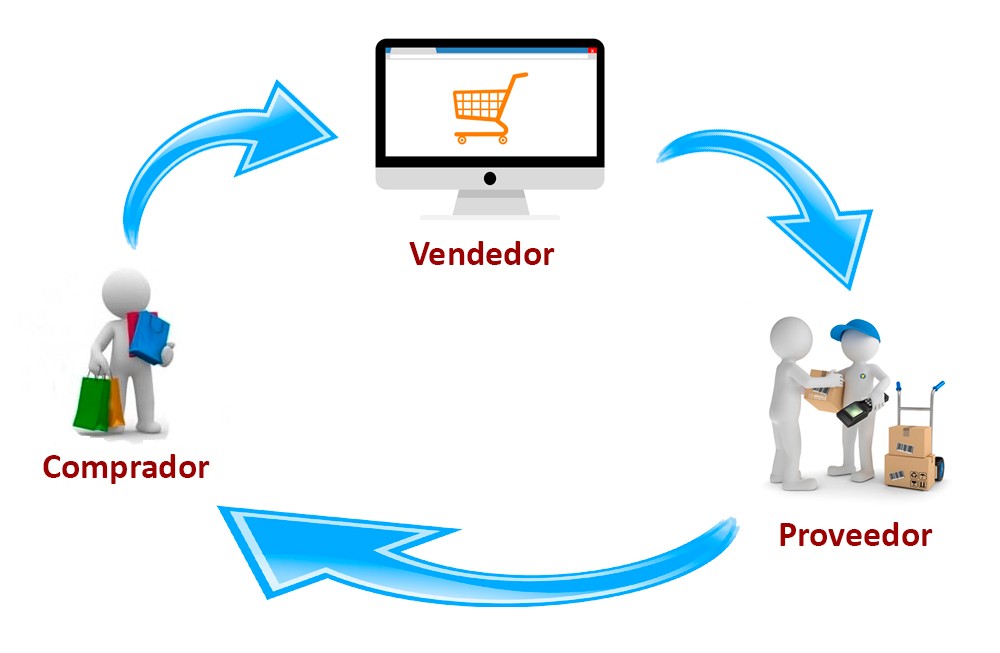
Si bien la traducción literal de Dropshipping es “venta directa” se trata en realidad de una “Triangulación de envíos”, donde el vendedor es un intermediario entre el proveedor y el comprador.
Como vendedor, debes encontrar proveedores mayoristas que fabriquen los productos que quieres vender.
Luego, los artículos estarán listados en tu propia tienda online, donde los clientes te hacen sus pedidos y te pagan a ti el producto y los gastos de envío si los hubiere, ya que algunos mayoristas ofrecen envío gratuito.
Tú recibes la orden del pedido con los datos del comprador como si fueses una tienda online tradicional.

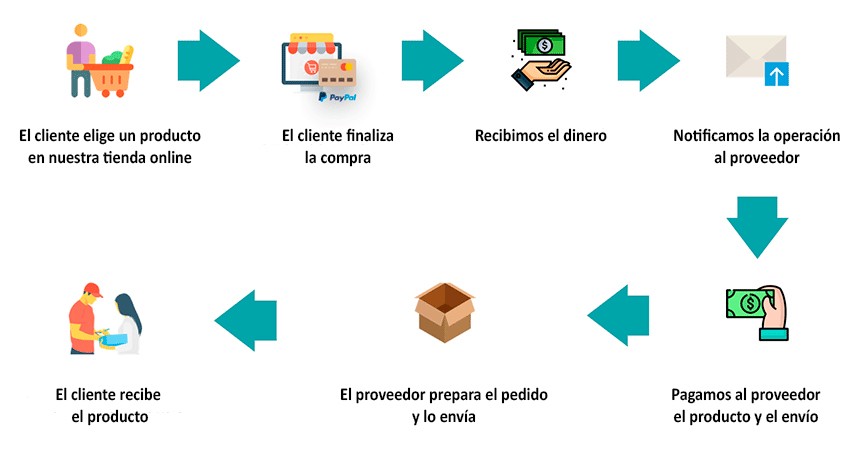
La operación comercial se resume en tres pasos:
En otras palabras, tú sólo ayudas al cliente a comprar el producto.
En el negocio de dropshipping no es necesario manejar sistemas de gestión de inventario, almacenamiento, gastos de envío y logística.
Sin embargo, los dropshippers tienen que calcular los precios de los márgenes, hacer el marketing del producto y generar ideas de negocio.
Además, si un cliente se encuentra con un problema con el envío o el producto, se pondrá en contacto contigo primero y no con el proveedor.
Por eso te aconsejo que brindes un buen servicio de atención al cliente.
Antes de iniciar tu negocio con Dropshipping debes conocer las principales diferencias con el e-commerce tradicional, que podemos resumir en los siguientes aspectos:
Una de las diferencias principales con el e-commerce tradicional se manifiesta en el tiempo que transcurre entre la realización de la compra y la recepción del artículo por el comprador.
Siempre que hablemos de Dropshipping tendremos “plazos diferidos” que pueden extenderse entre 5 y 45 días a partir de la compra.
Esto depende del tipo de producto, su origen geográfico, su proveedor y el tipo de embarque.
La mayoría de los proveedores se encuentran en China y eso representa tal demora en la entrega final.
El mayorista es quien establece los tiempos de entrega y gestiona las posibles devoluciones, desentendiendo al vendedor de toda participación en dicho proceso.
Por eso es aconsejable que el comprador conozca de antemano que tu tienda online utiliza la modalidad de dropshipping.
Esa es una diferencia percibida por el comprador.
Otra diferencia importante, (esta vez percibida por el vendedor) es la referente al propio sistema de funcionamiento de dropshipping que te mencioné anteriormente.
Esta radica en que el proveedor recibe automáticamente la misma orden de pedido que tú, y envía los productos directamente a tus clientes.
Esto significa que tú nunca ves o manipulas los productos que vendes, y te desentiendes de gran parte de la gestión de envíos al comprador.
Por lo tanto, el proveedor es quien se encarga de almacenar, empaquetar y enviar los productos a los clientes en nombre de tu tienda online.
El proveedor cobra automáticamente “su parte” correspondiente a su propio costo del producto y envío, y tú ganas la diferencia.
De este modo, la logística tradicional del comercio electrónico cambia por completo.
Tu tienda online solamente se encarga de gestionar las órdenes de los clientes, la facturación y la generación de una base de datos.
En cambio, en las tiendas de e-commerce tradicionales, el vendedor posee stock de productos, gestiona los pedidos y realiza la entrega al cliente.

Tus clientes en ningún momento conocen ni pueden tener contacto con el proveedor, tampoco saben sus precios ni tu margen de ganancia o beneficio.
El envío se despacha como un «paquete enmascarado» que no incluye logos ni inscripciones.
Por lo tanto, el proveedor envía y entrega los productos de manera anónima. Ninguna identificación en el paquete indicará el origen real del producto.
El negocio de Dropshipping ha tenido una popularidad creciente en todo el mundo en los últimos años.
Como todo modelo de negocio, tiene aspectos positivos y negativos que es importante considerar antes de iniciar nuestro proyecto.
Repasemos cuáles son algunas de las ventajas y desventajas del Dropshipping.

El vendedor recibe una comisión o cantidad fija sobre cada venta, y obtiene una ganancia aprovechando el margen entre los precios de mayoreo y menudeo.
Debes configurar una serie de fórmulas que se aplican automáticamente a los precios mayoristas según el valor de cada producto, y eso determinará tu ganancia.
Generalmente los proveedores son empresas mayoristas chinas que publican sus productos en portales como AliExppress, Ebay, Amazon, etc. de donde vos tomarás los artículos para agregar a tu catálogo web.

Los precios publicados en estas mega tiendas son muy bajos ya que son precios mayoristas, tus clientes no encontrarán esos precios en tiendas minoristas tradicionales.
Tu misión como vendedor es ofrecer esos mismos productos en tu propia tienda online, con un diseño personalizado y con tus propios precios de venta.
De este modo, tus clientes jamás conocerán el origen real del producto que estás vendiendo.
No me refiero al país de procedencia del producto, sino al sitio donde tú lo adquiriste.
Para que este negocio sea rentable, debes pensar en el precio del producto que ofreces.
Tu ganancia es simplemente la diferencia entre el costo de tu propia compra y el dinero que pediste a tu cliente.
Por eso, la diferencia entre el precio de venta del mayorista y el precio que tú podrás fijar como minorista puede ser realmente muy conveniente y justificar así tener una tienda online de Dropshipping.
Seguramente te preguntarás por qué te comprarían a ti pudiendo pagar un precio mucho más barato por el mismo producto.
Muchos clientes prefieren comprar en tiendas especializadas, como si fuesen tiendas locales en lugar de grandes supermercados.
No todas las personas se sienten confiadas de comprar en mega tiendas, y mucho menos si son chinas o se encuentran en otro país.
Llevando este ejemplo a la vida cotidiana, tú elegirías comprar en un gran supermercado tus compras semanales o mensuales, donde te provees de gran variedad de productos. (alimentos, limpieza, etc.)
Pero cuando necesitas comprar algo más específico (ropa, electrónica, maquinarias), eliges una tienda especializada que sólo se dedica a vender eso que buscas y puede brindarte mayor asesoramiento.
Una tienda “temática” minorista está reducida a un nicho específico y el cliente no se distrae con miles de productos que no le interesan.
Además, brinda al cliente una imagen de comercio amigable y confiable, donde una persona especializada puede responder sus inquietudes.
Por el contrario, estas mega tiendas ofrecen un servicio de post venta bastante deficiente, donde responden personas anónimas que no hablan tu propio idioma.
Generalmente usan traductores online aut´omáticos y los resultados pueden ser muy imprecisos, generando desconfianza o temor en el comprador.
Cuando un cliente compra en una tienda de dropshipping, está pagando por la accesibilidad al producto, el cual probablemente no habría conocido sin nosotros.
Esta accesibilidad no sólo se manifiesta en el precio sino en la forma que presentamos el producto en nuestra tienda online.
Siempre deben mostrarse de forma sencilla, acotada, con información detallada y con un excelente diseño.
El cliente paga por la comodidad y experiencia de usuario de nuestra tienda, y también por la atención al cliente y confianza que le damos.
Con el marketing que realizamos del producto estamos aumentando el valor percibido que, junto a lo anterior, justifica el precio que le ponemos.
Esto nos permite vender el producto a un precio mayor (minorista) del que lo adquirimos (mayorista), y esta será la base de nuestra ganancia.
Te sugiero leer mi artículo Cómo iniciar tu negocio de Dropshipping para más información.
Espero que hayas disfrutado este artículo y te haya sido de utilidad.
Las posibilidades que te ofrece el Dropshipping son tantas, que definitivamente no hay motivos para no intentar iniciar tu propio negocio.
Si quieres saber Cómo iniciar tu negocio de Dropshipping lee mi siguiente artículo donde encontrarás unos cuantos consejos y sugerencias para tu emprendimiento online.
Si te dieron ganas de tener tu tienda virtual y consideras que soy un profesional idóneo, no dudes en contactarme que te asesoraré con mucho gusto.
En la sección de Artículos relacionados que está más abajo, vas a econtrar muchos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.

Soy Diseñador Gráfico y Web egresado de la Universidad de Buenos Aires (FADU-UBA)
Desde 1993 dirijo Web4, mi propio estudio creativo freelance de Diseño Gráfico y Web, ubicado en la Ciudad de Buenos Aires (Argentina)
Me especializo en el desarrollo de identidad visual, comunicación institucional, web sites y tiendas online, diseño editorial, catálogos, revistas y diseño de packaging, entre otros.
Las imágenes mostradas en este artículo fueron obtenidas de la web con fines ilustrativos y pertenecen a sus respectivos autores.
Websites consultados:
Compartir:
La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.
En este artículo te mostraré cómo iniciar el diseño de un sitio web.
Conocerás los pasos a seguir en el desarrollo y cómo debes recopilar la información de los contenidos para presentarlos a tu webmaster.
Una vez que hayas reunido los Requisitos para tener un sitio web que te expliqué en mi artículo anterior, ya estarás en condiciones de avanzar para concretar tu website
Quizás no sepas por dónde empezar y es por eso que te presento una guía de organización que podrás seguir muy fácilmente.
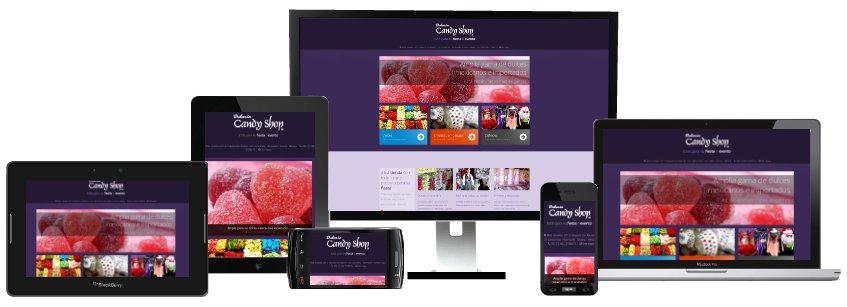
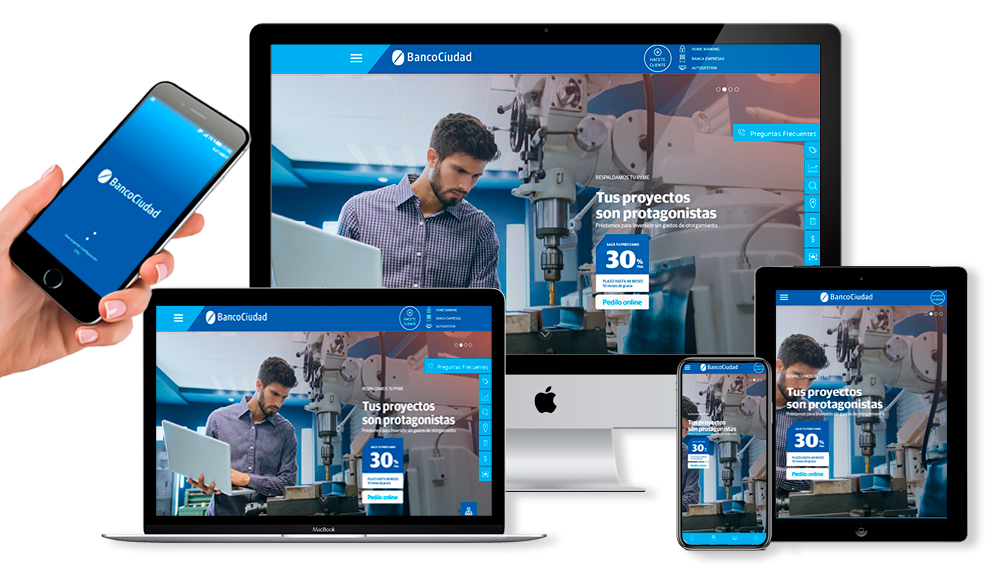
Asegúrate que tu diseñador desarrolle un sitio web responsivo, también llamado diseño web adaptable, diseño web adaptativo o web responsive.
Esta es una normativa de desarrollo web cuyo objetivo es adaptar la apariencia de las páginas al dispositivo que se esté utilizando para visitarlas.

Hoy día las páginas web se ven en multitud de dispositivos como tabletas, teléfonos inteligentes, libros electrónicos, portátiles, PC, etc.
Además, cada dispositivo tiene sus características concretas: tamaño de pantalla, resolución, potencia de CPU, sistema operativo o capacidad de memoria entre otras.
Esta tecnología pretende que, con un único diseño web, todo se vea correctamente en cualquier dispositivo, priorizando siempre la legibilidad de los textos e imágenes.
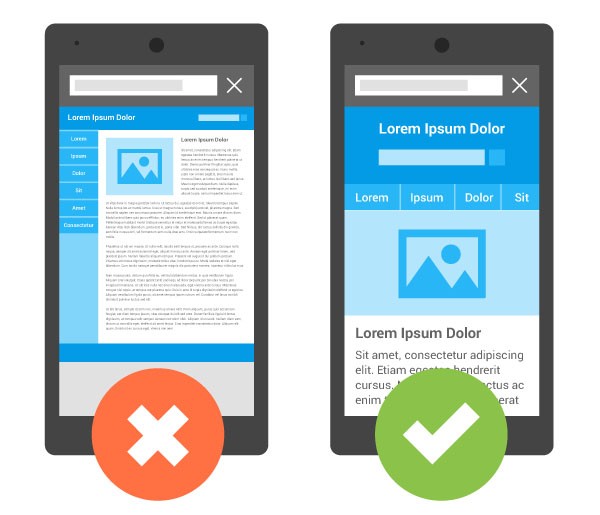
Google exige que los sitios sean responsivos para ser indexados en sus buscadores, de modo que si tu web no lo es, te quedas afuera…
La siguiente imagen muestra un esquema de visualización en un teléfono entre un sitio no responsivo y otro responsivo, donde se observa la priorización de la legibilidad.

Es necesario que sepas de antemano qué es lo que quieres comunicar y mostrar a través de tu website.
Cuáles son los valores que deseas transmitir, a qué target de público te diriges, quiénes son tus competidores y qué imagen quieres mostrar acerca de tu negocio, actividad, o de tu propia persona.
Debes tomarte un tiempo previo de análisis, que te permitirá “filtrar” los contenidos de tu web, definir la estética y esencia de tu proyecto, y también en nivel de lenguaje que utilizarás en los textos e imágenes.

Seguramente no eres la única persona o empresa en el mundo que realiza determinada actividad y quiere mostrarla en la web.
Te aconsejo que veas sitios similares de tus posibles competidores, y hagas un listado con las direcciones web de sus respectivos sitios.
Esto no es para imitarlos o copiarlos, sino para “innovar” los conceptos comunicacionales y obtener un mejor resultado.
Innovar significa “mejorar lo que ya existe” para obtener un nuevo estándar de calidad.
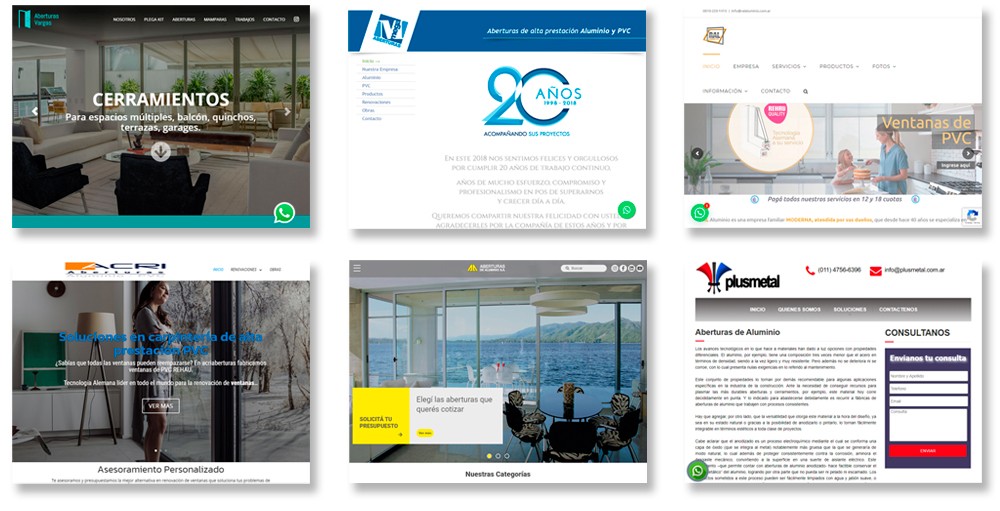
La siguiente imagen muestra distintos websites de empresas del rubro «aberturas y cerramientos» en Argentina.

Cada desarrollo web requiere de un análisis previo para obtener un “know-how” (saber cómo hacer algo).
Por eso suponemos que cada sitio que hayas visitado ya lo ha realizado previamente (bien o mal).
Eso te permite tomar puntos de partida ya testeados y adaptarlos a tu propia identidad y necesidades.
Realizar una crítica y evaluar los aciertos y desaciertos de tus competidores te permitirá optimizar los resultados buscados.
No olvides siempre consultar a tu webmaster acerca de los contenidos, ya que seguramente tendrá mucha más experiencia que tú y sabrá asesorarte correctamente.
Esta puede ser quizás la parte más compleja para ti, ya que requiere de tu participación y el trabajo en equipo con el webmaster.
No te desanimes si no sabes cómo empezar, ya que muchas veces es muy difícil hablar acerca de uno mismo.
Pero tampoco pretendas delegar todo el trabajo en tu diseñador, ya que no conoce tu historia, tu empresa, tus objetivos, ni tus ideas.
En ese caso te sugiero que le cuentes tus necesidades para que elabore un organigrama y puedan ir resolviendo juntos cada etapa del desarrollo web.
Una vez que hayas superado esta etapa inicial todo estará encaminado y tu participación será mínima.
A continuación, te muestro algunos ítems que deberás tener antes de encargar tu website.
Tu website debe estar dividido en secciones para facilitar su navegación online y organizar los contenidos.
Estas secciones presentan temáticas muy generalizadas, de modo que el usuario pueda encontrarlas con facilidad.
Suelen ser bastante similares en todas las webs, y es bueno que así sea, ya que los usuarios están acostumbrados a dichas estructuras.
Dependiendo del tipo de sitio que tengas, una organización básica podría ser la siguiente:
Cada sección conforma una página independiente dentro de tu sitio que puede contener uno o más temas relacionados.
Te sugiero que los títulos de las secciones sean muy breves, ya que estos definen los nombres de los botones del menú principal.
En la siguiente imagen se muestra el menú principal con las secciones del sitio, y un menú desplegable para secciones relacionadas.
Es muy importante que dediques un tiempo a redactar los textos que describen tu negocio o actividad que incluirás en tu website.
De ellos dependerá que tu sitio sea encontrado en los buscadores de contenidos como Google.
Si quieres tener contenidos realmente efectivos en tu web, te aconsejo contratar un servicio de “copywriter”, un profesional que se dedica a redactar textos persuasivos para captar el interés de tus usuarios.
Sabrá plasmar en las palabras correctas la información textual para tu sitio y redes sociales, y obtener el mejor provecho orientados a favorecer el SEO.
Aún si no contratás a un copywriter y decides redactar tus textos personalmente, te aconsejo que lo hagas conscientemente y con criterio.
Los textos descriptivos definirán cada sección de tu website que hayas creado en el ítem anterior.
Te aconsejo que sean breves y concisos. No te extiendas demasiado en contar toda tu historia a menos que lo creas imprescindible.
La gente no tiene tiempo de leer textos demasiado extensos, sobre todo si los visualizan en dispositivos móviles.
Estos textos no deberían incluir más que uno o dos subtítulos y algunos párrafos breves con información generalizada.
De esta manera, le estás mostrando al usuario un panorama general de lectura rápida acerca de lo que puede encontrar en tu website, e invitarlo a encontrar información más detallada en otras secciones específicas del sitio.
Asegúrate de usar un lenguaje claro y sin demasiados tecnicismos, que no sea aburrido y que pueda comprenderse por un amplio sector de la comunidad.
A diferencia de los textos descriptivos, los textos de contenidos o informativos deben ser más extensos, minuciosos y detallistas.
Pueden contener conceptos técnicos específicos y un lenguaje más apropiado si lo consideras necesario.
Estos textos van apuntados a un target más selectivo que tiene la necesidad de obtener información precisa acerca de algún tema en particular.
Se pueden incluir en la sección de blog, detalles de productos, modos de uso, información técnica, etc.
Los textos deben incluir frases y palabras clave para favorecer el SEO y es muy importante que consideres este concepto desde el inicio del trabajo.
Estas frases claves o conjuntos de palabras son las que los usuarios escriben en un buscador como Google para obtener resultados y así acceder a tus propios contenidos, así que deberías pensarlas “desde el punto de vista del usuario” más que desde tu propia mirada.
Todos los textos deben entregarse en formato digital (Word o similar) ya redactados, corregidos y en su extensión final, y podrán ser revisados y corregidos por el webmaster para optimizar el SEO.
En la siguiente imagen se muestra la descripción técnica de un producto específico en una página de catálogo.
Los textos en amarillo representan las frases clave SEO (palabras que un usuario escribe en Google al realizar una búsqueda)
Los textos en celeste indican los resultados obtenidos por el buscador según la relevancia de esas palabras clave.
Este es el motivo de la redacción minuciosa de los contenidos orientados a favorecer el SEO.
Te aconsejo incluir fotografías, gráficos y videos de tu actividad, empresa, productos o servicios entre los textos antes mencionados.
Las imágenes fotográficas y multimedia (video y audio) son muy importantes para la composición de tu website.
Resulta aburrido y tedioso para el usuario, leer grandes extensiones de textos sin la presencia de imágenes descriptivas.
Te sugiero que siempre uses fotos originales propias de buena calidad.
También puedes usar imágenes obtenidas de la web que no estén sujetas a derechos de autor, ya que podrías enfrentarte a reclamos legales de terceros.
El hecho que puedas descargar fotos gratis de la web no significa que tengas el derecho de usarlas libremente.
Asegúrate de comprobar el uso libre de derechos de autor en las imágenes.
Existen varios sitios que permiten descargar de forma gratuita este tipo de imágenes, y están identificados como tales.
En la siguiente imagen se muestran obras originales de una artista plástica argentina en su propio website.
Procura contratar un fotógrafo especializado, quien tendrá una mirada mucho más efectiva y profesional para mostrar tu trabajo de la mejor manera y crear buenos contenidos originales.
Si no quieres un profesional, trata de hacer tus propias fotos con la mejor calidad posible y teniendo en cuenta el contexto y el entorno.
Evita que se vean elementos innecesarios en el fondo y cuidando siempre la iluminación y el encuadre.
Siempre aconsejo a mis clientes que una vez que tengan su website, obtengan contenidos visuales de calidad de sus actividades, producción, eventos, etc.
Esto será de gran utilidad para tu sitio web y tus redes sociales.
Lee mi artículo Cómo obtener la mejor rentabilidad de las fotos de tus productos para conocer más acerca de fotografías para web
En pos de facilitar el trabajo a tu diseñador y favorecer el SEO te sugiero nombrar los archivos digitales de manera lógica y concisa, por ejemplo: smartphone-samsung-galaxy-s10-negro.jpg
Jamás dejes el nombre por defecto tal cual sale de la cámara (ej. pic0024585.jpg)
Tu diseñador no conoce tus contenidos y a Google no le simpatizan esas denominaciones y las ignora o penaliza.
Todas las imágenes deberán entregarse en formato digital (JPG o PNG) en buena resolución y tamaño.
Los logos se prefieren en formato vectorial (AI, EPS, CDR o similar) o en su defecto en JPG o PNG de alta resolución.
Tal como mencioné anteriormente, el SEO (Search Engine Optimization) consiste en la optimización consiente y estratégica de los contenidos textuales de un website para que puedan ser reconocidos por motores de búsqueda como Google.
Es un servicio adicional al diseño web pero absolutamente necesario y te recomiendo no prescindir del mismo.
Se configurarán todos los contenidos mediante palabras clave y definiciones textuales que favorecen al desempeño inteligente de las búsquedas.
Por tal motivo, es probable que el diseñador adapte la redacción de los textos a dichos requerimientos.
Esto no implica la aplicación de estrategias de marketing online ni campañas publicitarias mediante enlaces patrocinados en Google.
Lee mi artículo Cómo mejorar el SEO en tu website para obtener información y consejos para optimizar tu web.
En la siguiente imagen se muestra un esquema sobre cómo funciona un buscador de contenidos como Google.
Es importante que tu empresa o emprendimiento tenga además del website, sus perfiles y canales en redes sociales, y que estas tengan el mismo criterio de diseño, estética y comunicación.
Tener redes sociales multiplica las posibilidades de visualización y presencia de tu website.
Todos los contenidos de tu sitio web pueden compartirse directamente en todas las redes sociales con un solo click, permitiendo acceder a tus páginas desde los mismos posteos.
En la siguiente imagen podemos ver cómo compartir una pagina en Facebook desde un website y el resultado obtenido.
Nótese que el posteo hace referencia directa al website, de modo que al clicar sobre el mismo se redirige al usuario a la web de origen.
Si tu web incluye videos, te aconsejo que los mismos estén previamente subidos a tu propio canal de YouTube o Vimeo y no a canales de terceros, ya que favorecerán el tráfico de usuarios hacia dichos canales y no al tuyo.
Te recomiendo que contrates a un buen «comunity manager» capaz de crear contenidos propios y originales en tus redes sociales, cuidando la estética y manteniendo la coherencia grafica de todas tus publicaciones, para favorecer tu presencia institucional.
Si tu website cuenta con atención al público y un domicilio postal, te aconsejo que tengas un perfil de Google Mi negocio, donde podrás definir días y horarios de atención y geolocalización mediante Google Mapas, que te brindarán nuevos canales de acceso a tu web y facilitará tu posicionamiento SEO.
Además podrás integrar la geolocalización a tus redes sociales y tus seguidores podrán agregar tu ubicación en sus posteos.
El uso de mapas ayuda mucho a la localización de tu web orientada en zonas geográficas y son muy efectivas en dispositivos móviles (teléfonos y tabletas)
Por último, te aconsejo que siempre tengas los contenidos actualizados, eliminado información obsoleta, renovando imágenes y agregando nuevas secciones de contenidos.
Esto hará que tus visitantes se sientan atraídos por tu sitio, regresen periódicamente y que tu sitio crezca.
No hay nada más negativo para los usuarios que regresar a una web y ver siempre lo mismo. Eso habla de estancamiento, de rutina tediosa, de falta de creatividad y de motivación.
Y no sólo tus usuarios se aburrirán y no regresarán. Google también bajará tu ranking y tu SEO, ya que sus “spiders” dejarán de indexar tu sitio al no registrar actualizaciones y no será considerarlo relevante para los resultados de sus búsquedas.
Espero que hayas disfrutado este artículo y te haya sido de utilidad.
Ahora ya conoces todo lo que necesitas tener para inciar tu sitio web y cómo encarar unpoiryecto con tu webmaster
Si te dieron ganas de tener tu website y considerás que soy un profesional idóneo, no dudes en contactarme que te asesoraré con mucho gusto.
En la sección de Artículos relacionados que está más abajo, vas a econtrar muchos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.

Soy Diseñador Gráfico y Web egresado de la Universidad de Buenos Aires (FADU-UBA)
Desde 1993 dirijo Web4, mi propio estudio creativo freelance de Diseño Gráfico y Web, ubicado en la Ciudad de Buenos Aires (Argentina)
Me especializo en el desarrollo de identidad visual, comunicación institucional, web sites y tiendas online, diseño editorial, catálogos, revistas y diseño de packaging, entre otros.
Compartir:
¿Sabes cómo obtener la mejor rentabilidad de las fotos de tus productos de tu tienda online?En este artículo te contaré algunos aspectos que deberías tener en cuenta sobre las imágenes y también sobre la experiencia de vender online y cómo encarar tu negocio en la...
En este artículo te daré algunas sugerencias sobre cómo mejorar el SEO en tu website.Voy a mostrarte cómo funcionan los buscadores como Google para que comprendas por qué es tan importante que tus contenidos cumplan con los requisitos básicos de SEO. Si bien el SEO...
En este artículo te voy a mostrar todos los requisitos previos que necesitas para tener tu tienda online.También te voy a contar qué es lo que tienes que solicitarle a tu webmaster y qué cosas debes que proporcionarle tú para desarrollar tu tienda virtual. El...
Seguramente te preguntaste por qué tener una tienda online si hasta ahora te ha ido bastante bien con tu local comercial, o quizás no tienes la suficiente información como para animarte y emprender tu propia tienda virtual.En este artículo te voy a mostrar los...
¿Quieres vender online? Este artículo está orientado a quienes quieren ingresar su negocio al mundo virtual y tienen algunas dudas al respecto.Decidí escribirlo al recopilar las consultas que mis clientes normalmente me plantean y notar que hay demasiados temas en...
Hablemos de logos Esta es la guía más completa para entender logos.¿Sabés cual es la diferencia entre logotipo, isotipo, isologotipo e imagotipo? En este artículo pretendo, sin dar cátedra de nada, mostrarte todo lo que debes saber acerca de los logos.Vas a conocer...
Reivindicar el trabajo creativo: La creatividad es inherente al ser humano, pero los diseñadores, los arquitectos y los artistas todavía seguimos dando explicaciones para que los clientes reconozcan nuestro trabajo. Art is Work "Art is Work" (El arte es...
En este artículo te mostraré todos los requisitos previos que necesitas para tener tu sitio web.
Quizás no sepas cómo empezar, a quién contratar, y desconoces los costes de producción, los aspectos formales, etc.
Aquí conocerás el lenguaje relativo al diseño web y los pasos a seguir en el desarrollo de tu website.
Si lo que necesitas es una tienda online, te sugiero leer también mi artículo Requisitos para tener una tienda online, donde encontrarás información más detallada.
Estos son los elementos fundamentales que tienes que tener para empezar tu actividad en internet:
Lo primero que debes hacer es definir cómo va a llamarse tu website.
Es importante que “googlees” el nombre elegido para verificar que no exista, tanto en la web como en las redes sociales.
Si bien es muy común que los nombres se repitan, no se aconseja que haya dos nombres idénticos.
Esto además de traer problemas legales, puede perjudicarte llevando tu tráfico de visitantes hacia otros sitios similares que no son tuyos.
En tal caso, puedes agregar palabras complementarias que tengan que ver con la actividad que desarrollas, el tipo de sociedad conformada, etc.
El nombre va directamente asociado al dominio, que te explicaré en el ítem siguiente.
Por lo tanto, también debes pensarlo estratégicamente para favorecer al SEO (optimización para buscadores como Google)
Si tu website representa una actividad, tipo de producto o servicio, es aconsejable que la palabra clave que lo representa forme parte del nombre.
Además, si tu sitio está desarrollado en WordPress, te permite agregar breve texto secundario a modo de descripción o slogan que complementa al título.
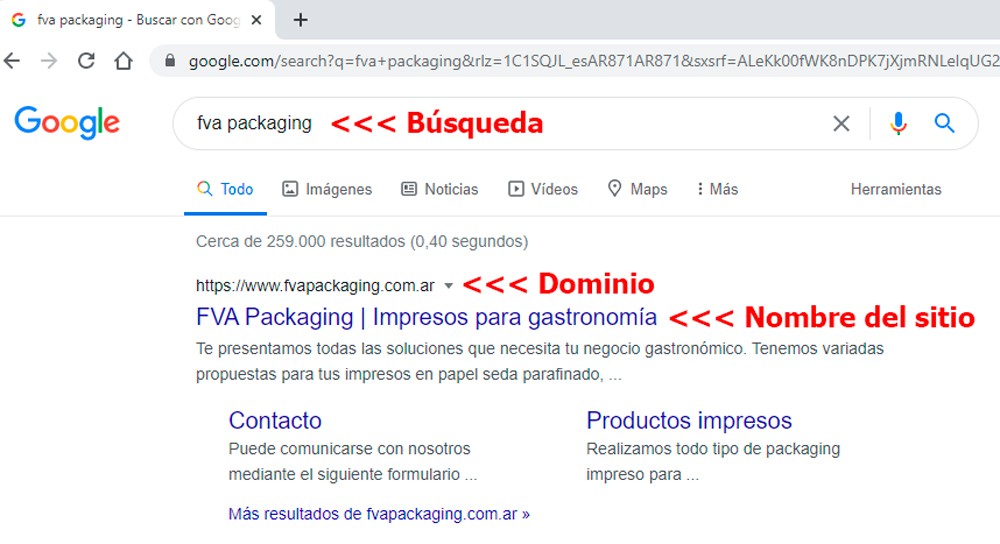
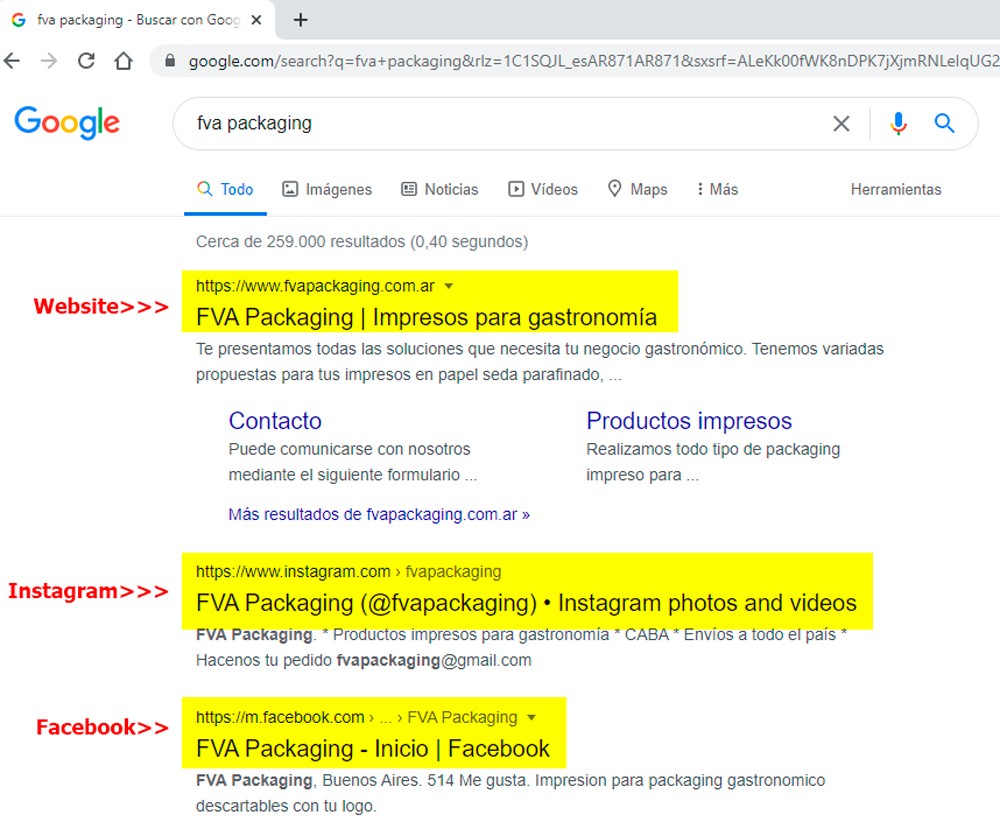
Ejemplo: FVA Packaging. Impresos para gastronomía.
En el ejemplo anterior el nombre es “FVA”, la actividad es “Packaging” y la descripción breve es “Impresos para gastronomía”
Y es así que en pocas palabras quedan resueltos 3 elementos muy importantes para la búsqueda online: el nombre, la actividad y la descripción.
Esto favorece al SEO ya que el buscador rastrea palabras claves en el título de las paginas, en el nombre del dominio, en los titulares de los artículos de cada página, en los textos y en los nombres de las imágenes.
Cuantas más veces se repitan estas palabras clave, mayor será su rendimiento en los buscadores.
De este modo, que quien escriba el nombre en el buscador, obtendrá además resultados relevantes a la actividad y lo filtrará entre varias opciones semejantes.
Además, el conjunto del nombre y la descripción es la que se visualiza en los siguientes lugares:
Siempre consulta a tu webmaster antes de elegir el nombre de tu sitio, ya que seguramente sabrá orientarte y evitar que cometas errores comunes.

Así se visualiza el nombre en los resultados de búsqueda de Google

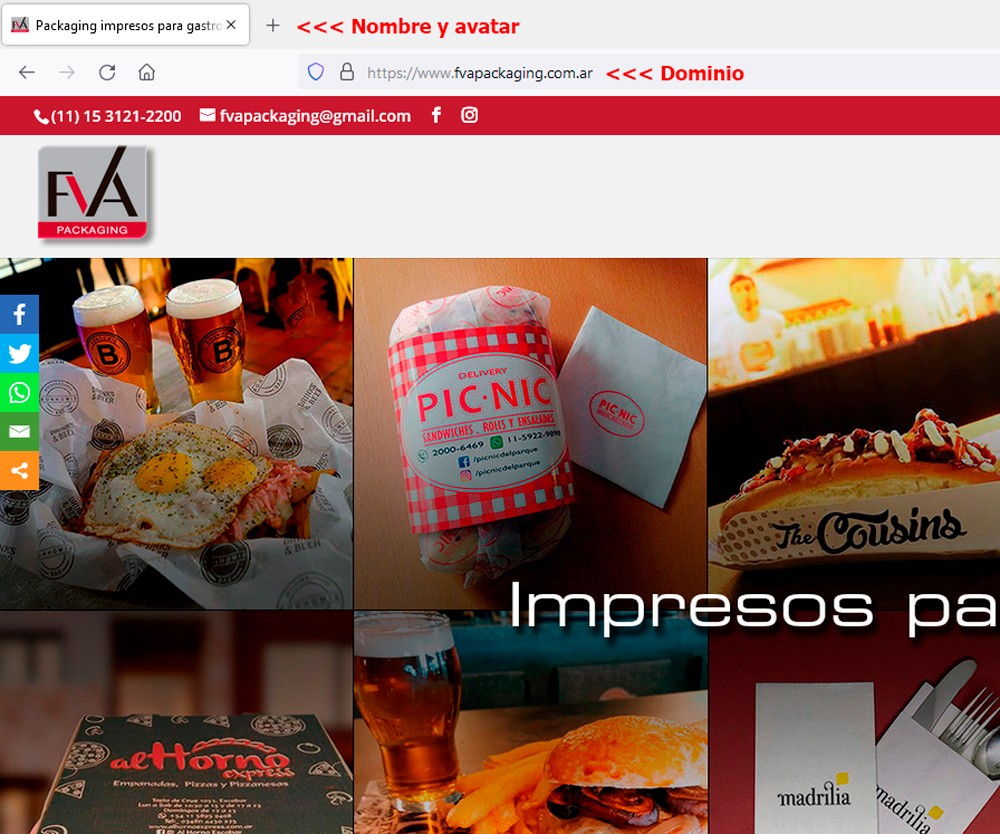
El nombre del sitio se muestra en la barra de título del navegador web

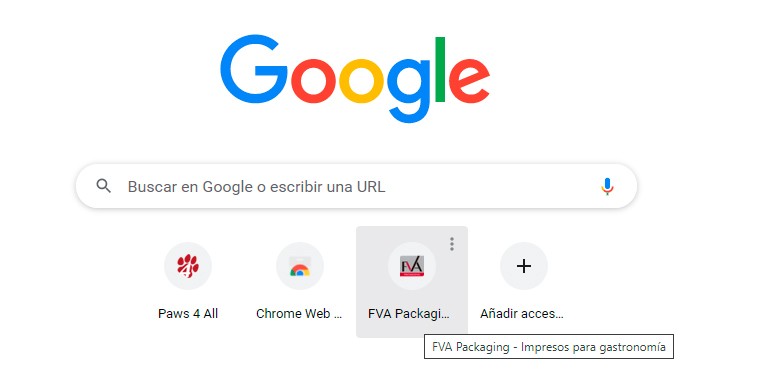
Así se visualiza el nombre en marcadores Favoritos, junto con el avatar del sitio.
Si quieres lograr mejor presencia de tu marca en la web te aconsejo unificar los criterios de nombre, y usar el mismo tanto para tu website como para tus redes sociales.
Esto va a facilitar mucho para que los usuarios te localicen rápidamente y evitar confusiones con usuarios con nombres similares.
Así como se debe unificar el nombre, también se deberían unificar los criterios de diseño y estética general de tu sitio y redes sociales, ayudando a posicionar tu marca y fortalecer tu identidad visual en la web.

El dominio es tu dirección web, algo así como tu domicilio postal.
Es lo que todos conocemos como www.tuempresa.com.ar, y es la que se escribe en los navegadores para acceder a un sitio web.
Este dominio es único e irrepetible. No pueden existir dos dominios iguales, aunque sí parecidos.
Generalmente tu dominio será igual o similar al nombre de tu sitio web, por lo que debes buscar la disponibilidad en tu proveedor de nombres de dominios (Who is).
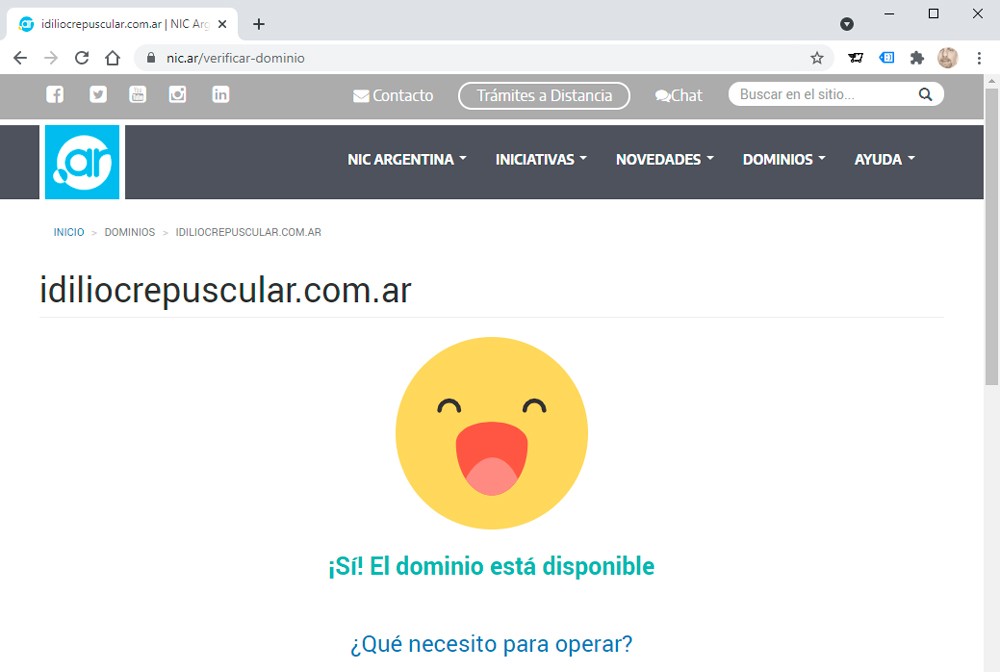
En el ejemplo de la siguiente imagen buscamos la disponibilidad del dominio idiliocrepuscular.com.ar

El hecho que un nombre de dominio se encuentre disponible para su adquisición, no significa que tengas también la titularidad de la marca o del nombre del sitio.
Son cosas muy distintas, y si quieres registrar tu nombre como marca, deberías hacerlo primero en la entidad correspondiente, y luego registrar el dominio, para evitar reclamos de propiedad de terceros.
Es probable que ya exista una marca con tu nombre o similar y que aún no tenga su website.
Consulta siempre a tu webmaster antes de registrar un dominio, ya que seguramente sabrá orientarte y evitar que cometas errores comunes.
Los dominios nacionales (.com.ar) hacen referencia a Argentina, se adquieren a través de NIC.AR y previamente debes estar registrado en AFIP para habilitarte y ser titular de un dominio.
Tienen una validez de un año y se renuevan en cada vencimiento.
La falta de renovación del dominio hará que tu sitio se caiga y permanezca offline, con todas las consecuencias que esto pueda traerte. Por lo tanto, te recomiendo que agendes los vencimientos.
Ser titular de un dominio certifica que eres una persona física o jurídica real, con un domicilio postal comprobable y que estás habilitado para realizar actividades comerciales seguras amparadas por la reglamentación legal de tu país.
De este modo se evitan los perfiles y empresas “fantasmas” que abundan en redes sociales, donde los usuarios pueden ser estafados sin posibilidad de reclamar nada.

Un dominio internacional (.com) no hace referencia a ningún país y se adquiere a través de empresas o sitios web de venta de dominios.
No necesitas registrarte en AFIP y son muy utilizados por empresas multinacionales.
El titular del dominio debe ser siempre el cliente.
Jamás aceptes que alguien adquiera tu dominio a su nombre, ya que en el futuro podrías tener problemas legales de titularidad o de uso comercial.
Puedes pedir a tu webmaster que te asesore y te guíe en la adquisición y renovación de los dominios.

Una vez que hayas decidido tener un website, lo primero que tienes que hacer el contratar a un buen diseñador gráfico y web, que sea capaz de desarrollar un negocio virtual a tu medida, con eficiencia y responsabilidad.
Te aconsejo que tu diseñador web sea también tu webmaster, ya que tendrá una visión global del desarrollo de tu sitio web y su correcto funcionamiento.
El diseñador debe ser capaz de asesorarte en cada etapa del desarrollo web, la presentación de contenidos, elección de imágenes y estructura del sitio para hacerlo correctamente.
Jamás prescindas del trabajo y mirada profesional de un buen diseñador web.
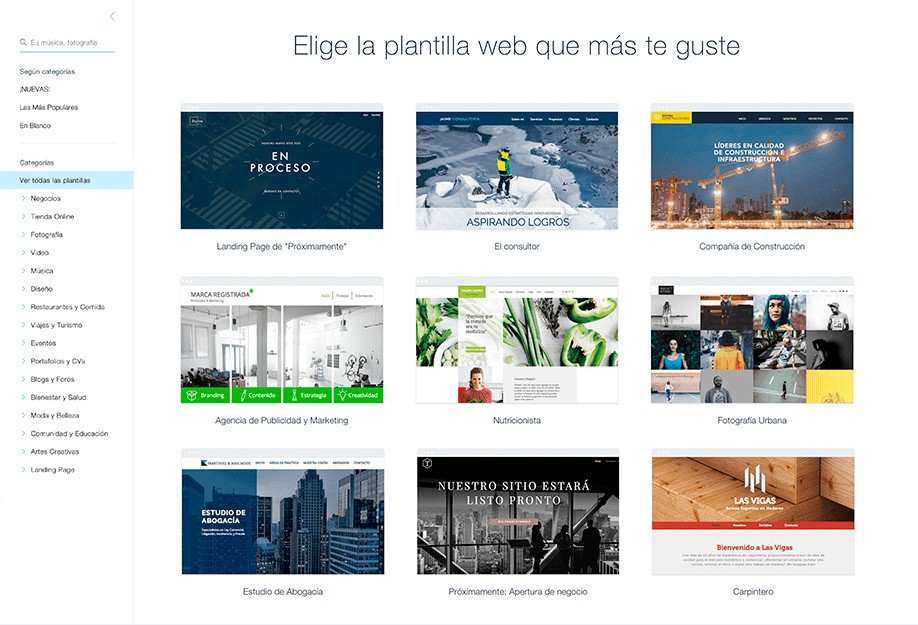
Existen decenas de plataformas online (gratuitas y de pago) que te permiten armar y administrar tú mismo un sitio web, con escasos conocimientos y a muy bajo costo.
Realmente son muy fáciles de usar a través de plantillas prediseñadas donde se reemplazan elementos genéricos por tus propios contenidos, como si fuera un puzzle.
Lo que estas plataformas no te dicen es que necesitas tener conocimientos de contenidos web, edición digital de imágenes, posicionamiento web, etc.
Tampoco tienes un soporte personalizado y humano que resuelva tus consultas e inquietudes.
Seguramente ya lo hayas intentado y llevado a cabo y te sentirás muy feliz por ello… al principio…
Las cosas no suelen funcionar muy bien en modo de “piloto automático”, al menos durante un tiempo prolongado, ni mucho menos cuando involucras a tus clientes en tu negocio online.
Haciendo una analogía con la vida cotidiana, un sitio de estas características sería como una casa prefabricada.
Por fuera parece una casa, pero la experiencia habitacional es muy diferente a una diseñada por un arquitecto y construida con materiales perdurables en el tiempo.

Un sitio web es mucho más de lo que se ve online.
Un buen sitio debe ser funcional y efectivo, compatible con dispositivos móviles, redes sociales y debe responder a todas las cuestiones técnicas propias de Internet.
Los contenidos deben ser estratégicos y originales, las imágenes deben estar optimizadas para su rápida descarga.
Los textos deben ser relevantes para ser encontrados en buscadores, la organización interna del sitio debe ser amena y dinámica, etc.
Además, existen muchísimos elementos internos que no se ven, pero son fundamentales para el correcto funcionamiento y la seguridad del sitio online, y eso sólo los conoce un diseñador profesional y experimentado.
Un buen diseñador tiene que tener un perfecto conocimiento de diseño gráfico, diseño web, WordPress, Photoshop, programación HTML5 y CCS3, bases de datos, servidores de hosting, protocolos de seguridad web y por sobre todas las cosas, debe conocer el funcionamiento del sitio online desde la experiencia del usuario y conocer de antemano qué es lo que éste espera de tu website.
Estos son factores de vital importancia que hacen que tu sitio sea efectivo y te evite complicaciones que seguramente no sabrás resolver y te lleven al fracaso o abandono de tu emprendimiento online.

El webhosting es un servicio tercerizado.
Es un espacio virtual que se contrata en un servidor para alojar (hospedar) un sitio web y, es quien permite que este sitio esté activo.
Generalmente se paga por adelantado y en forma periódica (anual, semestral, mensual, etc.) dependiendo de la empresa.
El proveedor de web hosting además te proporciona varias herramientas relacionadas a tu dominio: crear casillas de email personalizadas (ej. info@tuempresa.com.ar), crear sub dominios, bases de datos, obtener estadísticas sobre el tráfico de tu web, servicio técnico, etc.
JAMÁS elijas un servicio de web hosting gratuito si quieres tener un sitio web profesional, respetable y seguro.
Estos sitios te ofrecen espacios muy grandes (en megabytes) donde puedes subir lo que quieras sin pagar nada.
A cambio de eso, te bombardean con banners publicitarios, que además de ser muy molestos y poco profesionales, te llevan a sitios desconocidos, poco seguros y vulnerables a virus.
Además, obtendrán información privada tanto tuya como de tus seguidores que favorecen al spam, ataque de hackers, suplantación de identidad y muchos otros delitos informáticos.
Todo esto se considera una pésima practica de Internet y Google bloqueará tu sitio de sus buscadores.
Volviendo a la analogía de la casa prefabricada, el web hosting representa al terreno donde construirás tu casa, y no querrías hacerlo sobre un pantano o un suelo inestable.
Muchas empresas de telefonía, TV o proveedoras de Internet ofrecen un servicio “adicional” de web hosting.
En mi experiencia profesional he tenido clientes que optaron por esto, pero nunca han sido efectivos, ya que no es un servicio “dedicado” sino “adicional” a la empresa que lo ofrece.
El problema se presenta al momento de las consultas técnicas por mal funcionamiento del sitio, caídas del servidor, etc.
Estas no son respondidas a la brevedad por personal calificado, y el cliente no entiende de qué le están hablando ya que no comprenden la terminología.
Además, estas empresas ofrecen solamente el servicio de web hosting y no el de webmaster, y eso el cliente no lo sabe, y a la hora de sumar costes, resulta mucho más caro que contratar un servicio profesional de web hosting dedicado.

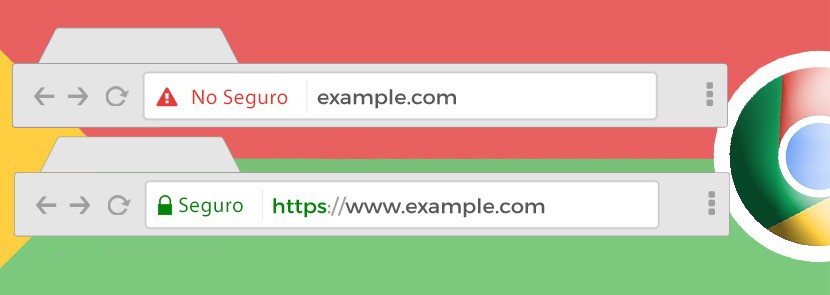
Es muy importante contratar servicio de webhosting “dedicado” y que sea de muy buena calidad, compatible con WordPress, y que brinde los protocolos de seguridad SSL (https) que te permitirán realizar transacciones comerciales de manera segura a través de tu sitio web.
Los sitios seguros que cumplen con estas normas están identificados con un ícono de candado y el protocolo “https” en el navegador web.
Siempre podrás confiar en los sitios que cumplan con estas características.

La imagen siguiente muestra cómo son los servidores de las empresas proveedoras de web hosting.
Te sugiero que tu webmaster sea también quien te provea el servicio de webhosting, ya que seguramente tendrá experiencia trabajando con tal empresa y existe una comunión de trabajo en equipo entre ambos avalada por años de experiencia.
Un webmaster es un diseñador gráfico y web quien diseña tu sitio o tu tienda, administra los contenidos, actualiza las plantillas y plugins para que tu sitio sea siempre seguro y resuelve los problemas técnicos que pudieran presentarse.
Nunca pienses que tu diseñador es un maxikiosco polirubro que todo lo resuelve, y si bien tenemos conocimientos globales sobre muchos temas, no somos competentes en todas las áreas.
En diseño también hay tareas específicas para cada necesidad.
Seguramente no le pedirías a tu médico cardiólogo que te recete gafas para ver mejor. ¿Verdad?
No confundas Webmaster con Comunity Manager, ya que son dos tareas totalmente distintas.
El primero maneja el diseño de tu sitio y toda la cuestión administrativa y técnica, mientras que el segundo crea contenidos para tus redes sociales y atiende a tus seguidores.
Una vez que obtuviste todos los requisitos, tu diseñador ya está en condiciones de empezar a trabajar en el diseño de tu website.
Te aconsejo leer también mi artículo ¿Cómo iniciar el diseño de un sitio web? para conocér todas las etaas del diseño y qué información tenés que proporcionar a tu webmaster para diseñar tu sitio.
Espero que hayas disfrutado este artículo y te haya sido de utilidad.
Iniciar un proyecto en Internet por primera vez implica tener un conocimiento básico del lenguaje de diseño web y de múltiples aspectos técnicos y funcionales.
Si te dieron ganas de tener tu website y considerás que soy un profesional idóneo, no dudes en contactarme que te asesoraré con mucho gusto.
En la sección de Artículos relacionados que está más abajo, vas a econtrar muchos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.

Soy Diseñador Gráfico y Web egresado de la Universidad de Buenos Aires (FADU-UBA)
Desde 1993 dirijo Web4, mi propio estudio creativo freelance de Diseño Gráfico y Web, ubicado en la Ciudad de Buenos Aires (Argentina)
Me especializo en el desarrollo de identidad visual, comunicación institucional, web sites y tiendas online, diseño editorial, catálogos, revistas y diseño de packaging, entre otros.
Compartir:
¿Sabes cómo obtener la mejor rentabilidad de las fotos de tus productos de tu tienda online?En este artículo te contaré algunos aspectos que deberías tener en cuenta sobre las imágenes y también sobre la experiencia de vender online y cómo encarar tu negocio en la...
En este artículo te daré algunas sugerencias sobre cómo mejorar el SEO en tu website.Voy a mostrarte cómo funcionan los buscadores como Google para que comprendas por qué es tan importante que tus contenidos cumplan con los requisitos básicos de SEO. Si bien el SEO...
En este artículo te voy a mostrar todos los requisitos previos que necesitas para tener tu tienda online.También te voy a contar qué es lo que tienes que solicitarle a tu webmaster y qué cosas debes que proporcionarle tú para desarrollar tu tienda virtual. El...
Seguramente te preguntaste por qué tener una tienda online si hasta ahora te ha ido bastante bien con tu local comercial, o quizás no tienes la suficiente información como para animarte y emprender tu propia tienda virtual.En este artículo te voy a mostrar los...
¿Quieres vender online? Este artículo está orientado a quienes quieren ingresar su negocio al mundo virtual y tienen algunas dudas al respecto.Decidí escribirlo al recopilar las consultas que mis clientes normalmente me plantean y notar que hay demasiados temas en...
Hablemos de logos Esta es la guía más completa para entender logos.¿Sabés cual es la diferencia entre logotipo, isotipo, isologotipo e imagotipo? En este artículo pretendo, sin dar cátedra de nada, mostrarte todo lo que debes saber acerca de los logos.Vas a conocer...
Reivindicar el trabajo creativo: La creatividad es inherente al ser humano, pero los diseñadores, los arquitectos y los artistas todavía seguimos dando explicaciones para que los clientes reconozcan nuestro trabajo. Art is Work "Art is Work" (El arte es...
¿Sabes qué es un logo responsive y la importancia que tiene para tu marca?
En este artículo te quiero contar acerca de esta nueva tendencia en branding, que día a día se hace más imprescindible para el correcto uso de una marca y optimizar su presencia en los distintos medios digitales.
El uso de diferentes dispositivos con tamaños de pantalla variables crea la necesidad de diseñar logos que se adapten a escenarios diversos.
Estas variables permiten aplicar la marca en cualquier medio, ya sea impreso, digital, web, video, multimedia o Apps para dispositivos móviles.
Por lo tanto, un logo responsive (responsivo) o adaptativo, es una marca con gran versatilidad, capaz de adaptarse a todo tipo de cambios de tamaño, formato o espacios, sin perder la esencia, legibilidad e identidad de la misma.

El concepto “responsive” tiene su origen en el diseño web, que surgió hace ya unos años ante el auge de los dispositivos móviles, y la necesidad de adaptar automáticamente los contenidos web a los distintos anchos de pantallas.
Y es por eso que normalmente diseñamos en 3 tamaños básicos: PC, tablet y smartphone.
Muchas empresas deciden crear una App movil descargable para optimizar la versión web para smartphones, con un diseño mucho más simplificado aún.
Esto ha llevado a llamar «marcas responsive» a aquellas que permiten adaptarse y simplificarse eliminando elementos innecesarios, dependiendo del medio en que se visualicen.

Las variantes de un logo en cuanto a su composición, forma o tamaño no son nuevas.
En los manuales de identidad corporativa, además de indicar formas, colores y tipografías, los diseñadores gráficos siempre hemos incluido un apartado donde sometíamos a la marca a un test de reducción, y podíamos comprobar que la marca funcionaba perfectamente en tamaños pequeños de hasta 1 cm.
Incluso en ocasiones se hacía una variante, eliminando elementos superfluos de la marca para cuando ésta se tuviera que utilizar en espacios muy reducidos.
También presentábamos distintos emplazamientos de la marca: horizontal, vertical, circular y cuadrado, teniendo en cuenta las posibles aplicaciones de la misma.
Claro está que esto lo pensábamos en función de distintos metodos de impresión gráfica o realización corpórea de la marca, y no en su aplicación en medios digitales, ni mucho menos en dispositivos móviles, ya que no existían aún.
De hecho, la aplicación de la marca más pequeña que imaginabamos era sobre un bolígrafo promocional o un pie de pagina de un anuncio gráfico.
Pero el mundo digital nos ha hecho evolucionar para optimizar la presencia de nuestra marca en todos los medios a nuestro alcance, y así nace y crece el concepto «responsive»
En la siguientes imágenes se muestran el test de legibilidad a distintos tamaños, y las diversas adaptaciones a emplazamientos horizontales, verticales, cuadrados y circulares, optimizando el espacio que contiene a la marca.

Joe Harrison es un diseñador londinense especializado en diseño digital e interactivo, que experimentó con varios ejemplos de grandes marcas, este término de logos responsive.
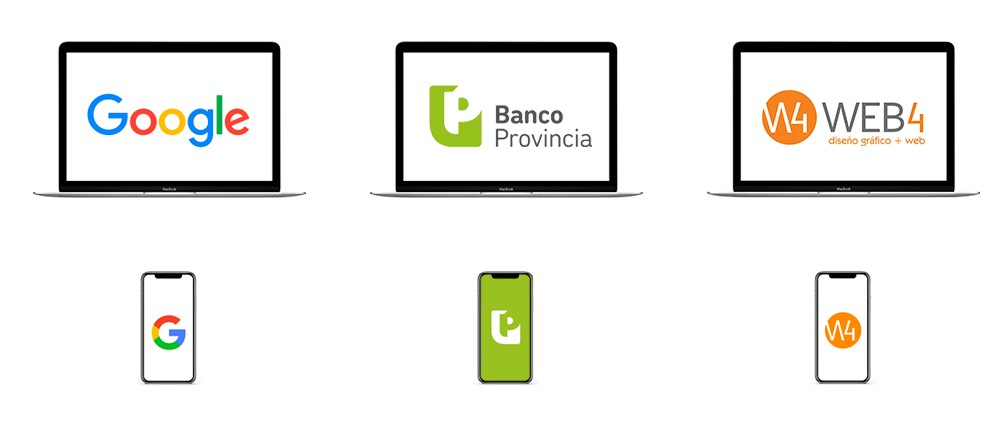
La siguiente imagen muestra cómo comportan estas marcas al redimensionar la ventana de los distintos dispositivos (PC de escritorio, Tablet, Smartphone y Apps móviles)
Marcas que en su expresión completa tienen muchos elementos que se van simplificando o eliminando hasta llegar a su mínima expresión, pero igualmente identificativas.

La diversidad de opciones de comunicación corporativa del mercado actual (y también futuro), requiere del diseño inteligente de una marca flexible y adaptativa.
Debe permitir su aplicación en todas sus variables, sin perder identidad visual y manteniendo una coherencia gráfica en todas sus versiones y aplicaciones.
Es por eso que es necesario llegar a “iconizar” la identidad de la marca y reducirla a su mínima expresión.

Muchas empresas necesitan aplicar sus marcas en diversos soportes según las ocasiones.
Marquesinas corpóreas, papelería institucional, anuncios, publicidades, mailings, comunicación digital, web sites, tiendas online, redes sociales, artículos de merchandising, son algunos ejemplos.
Algunas veces se requiere mostrar el logo completo y en otras solo el ícono, dependiendo del tamaño de la superficie donde se deba aplicar.
El diseño de la marca debe soportar cualquier medio de impresión gráfica, realización industrial, audiovisual o digital, sin perder presencia, identidad ni legibilidad, en todos sus tamaños.
En las imágenes siguientes podemos ver la correcta aplicación de una marca en tamaños extremos, desde una marquesina hasta un grabado en una pluma y con distintos medios de reproducción, realización y materiales.

Al igual que el diseño web, el diseño de marcas no ha quedado ajeno a esta nueva modalidad de adaptación a distintos tamaños y soportes.
Esto hace que el concepto responsive se aplique también a la identidad visual de una empresa o producto.
La necesidad cada vez mayor de fortalecer la presencia corporativa y marcar tendencia en medios digitales, sobre todo en las redes sociales, hacen que las marcas responsive favorezcan al marketing online y a mejorar la competitividad comercial.
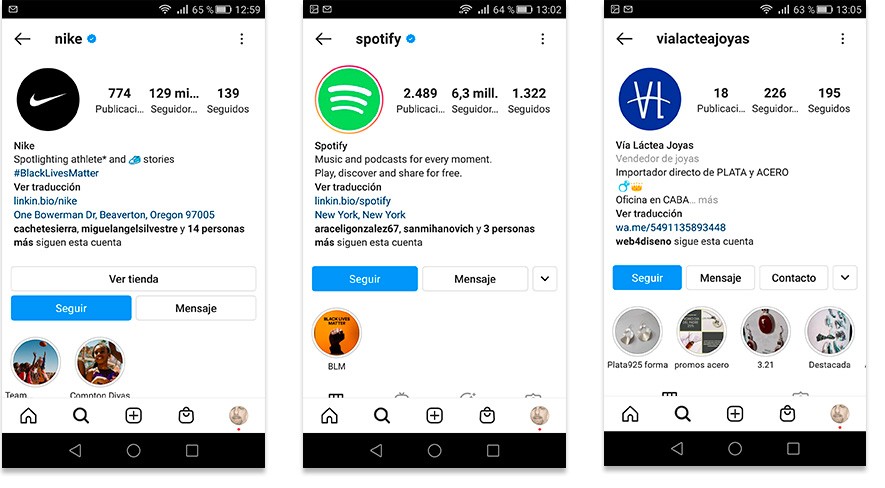
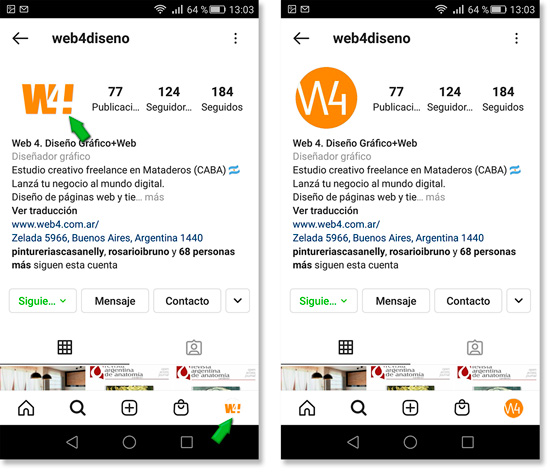
En la siguientes imágenes podemos ver un correcto uso de logo responsive en perfiles comerciales de Instagram.

Sabemos que el móvil es el dispositivo con el que más accedemos a Internet en la actualidad, y es por eso que la importancia de adaptar la marca es vital para tener una mejor imagen en la web.
Por este motivo, los diseñadores gráficos debemos conocer a fondo el concepto “responsive”, entender cómo funciona y saber aplicarlo a la creación de nuevas marcas.
También es válido a la hora de asumir el rebranding de muchas de ellas, y por sobre todas las cosas, lograr que nuestros clientes entiendan su importancia y los beneficios que le otorga tener una marca “todoterreno”.
Quiero mostrarte un ejemplo gráfico con mi propia marca (Web4) y contarte qué me llevó a plantear un rediseño total del logo existente.
Luego de realizar un curso sobre Marketing en Instagram, me di cuenta que algo no funcionaba correctamente con mi marca.
Si bien mi logo era correcto y funcionaba muy bien en mi sitio web responsivo, su diseño no estaba optimizado para redes sociales.
Fue así que decidí cambiarlo casi por completo y empezar una nueva etapa, manteniendo los colores y los elementos, pero cambiando totalmente el concepto gráfico.
En los ejemplos que verás más adelante, te voy a mostrar las diferencias de aplicaciones de ambas versiones del logo en Instagram para que entiendas por qué decidí cambiarlo y los resultados que obtuve al hacerlo.

Identidad, simplicidad y limpieza son los factores imprescindibles de todo diseño de marca.
El objetivo es llevar la idea conceptual a la mínima expresión sin perder identidad.
Este concepto minimalista es de vital importancia en la creación de una nueva marca, o en el restyling de una marca existente.
Aunque cada vez contemos con mejores resoluciones de pantalla en dispositivos, debemos ser capaces de resolver una identidad corporativa visual en distintas calidades y resoluciones.
Debemos partir de la más completa hasta la más esencial y reconocible, prescindiendo de gráficos y tipografías que puedan acompañar a nuestro logo.
Todas las opciones de tamaño y legibilidad deben estar contempladas de antemano y no dejarlas libradas al azar.
Por lo tanto, cualquier proyecto de identidad corporativa se debe desarrollar teniendo en cuenta el comportamiento que tendrá en los distintos soportes, tradicionales o digitales.
El siguiente ejemplo nos muestra cómo se comporta el diseño de un símbolo responsive ante diferentes anchos de pantallas.
Podemos ver como va prescindiendo de detalles superfluos a medida que se achica, pero sin perder el concepto original: El ícono representa siempre una casa, de eso no caben dudas.
Pensar en modo “Mobile First” nos puede ayudar mucho a entender el concepto responsive.
Esto significa tener en cuenta desde el comienzo de la creación, que el logo será utilizado en su mínima expresión en gran diversidad de dispositivos móviles.
Al igual que el diseño web, debemos conocer de antemano cuáles son los elementos esenciales que deben mostrarse en soportes mínimos, y luego ir agregando los demás elementos secundarios en pantallas más grandes.
Por lo tanto, la premisa es asegurarnos de mostrar primero lo indispensable y luego agregar lo complementario.
De este modo, quien acceda a nuestros contenidos desde un dispositivo pequeño puede satisfacer sus necesidades básicas por la cual ha llegado a nuestra web o nuestra marca.
Al igual que las webs adaptan y modifican su composición en función del ancho de las pantallas de los dispositivos, las marcas están tomando un comportamiento similar.
Para poder crear un logo responsive, debemos identificar cuál es el elemento más significativo y reconocible de nuestra marca.
Por norma general, lo más recomendable es crear cuatro diseños: para smarthphone, tablet, laptop y pc.
Un logotipo debería tener 4 versiones básicas que se deben crear para considerarse responsive:

Un favicon es un icono que se crea para dar identidad a un sitio web.
Su nombre proviene de “icono para favoritos” ya que esa era su función inicial: reconocer un sitio web en un listado de Favoritos en el navegador.
Hoy en dia este concepto va más allá de una simple identificación, y es por eso que usamos este icono para todo tipo de identidad de la marca: perfiles sociales, mailings, apps móviles, etc.
Lee mi artículo «La guía más importante para entender logos» para más información.
Normalmente, todas las fotos perfiles de redes sociales se recortan en un círculo o en un cuadrado.
Ese es un espacio muy reducido que tenemos que aprovechar al máximo para poder mostrar nuestra marca.
Por lo tanto, el ícono responsivo de una marca debe encajar perfectamente dentro de ese recorte y aprovechar así su valor comunicacional.
Debemos tener en cuenta que este favicon normalmente tiene un tamaño muy pequeño, y encabeza la barra de identificación de los navegadores.
También se muestra en los encabezados de correos electrónicos, listado de sitios favoritos, contactos telefónicos, WhatsApp, perfiles de redes sociales, etc.
En el ejemplo de la siguiente imagen se puede apreciar la diferencia en valores de legibilidad y fuerza de la identidad de la marca, aún en tamaños reducidos de 32 y 16 px.
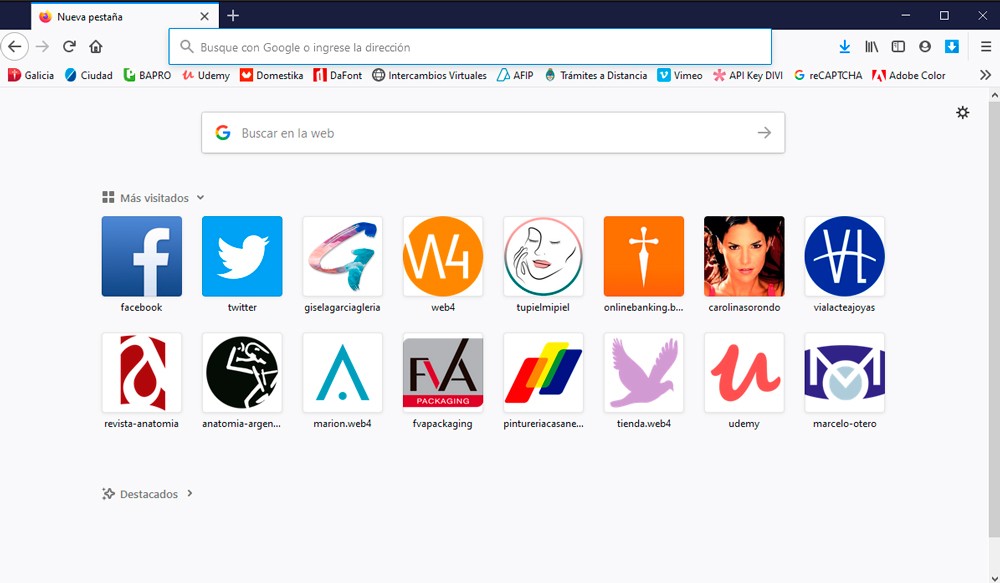
En las siguientes imágenes te muestro algunos de los lugares donde se visualiza nuestro logo responsive o favicon:


Como se puede ver en los ejemplos anteriores, un favicon no es solamente un gráfico para identificar una web en favoritos, sino que lo podemos visualizar en muchas otras aplicaciones.
En todas ellas nos ayuda a fortalecer la identidad y la presencia de nuestra marca.
Sin duda alguna, el mayor beneficio de tener un logo responsive lo vamos a obtener en las redes sociales.
Es muy importante crear presencia de marca prestando especial atención al diseño de nuestros perfiles sociales.
La foto de perfil de Instagram no necesita mostrar el logo completo, ya que el nombre está escrito en la descripción de la cuenta.
Por eso recurrimos sólo a la aplicación del logo responsive, procurando centrar el diseño dentro del círculo.
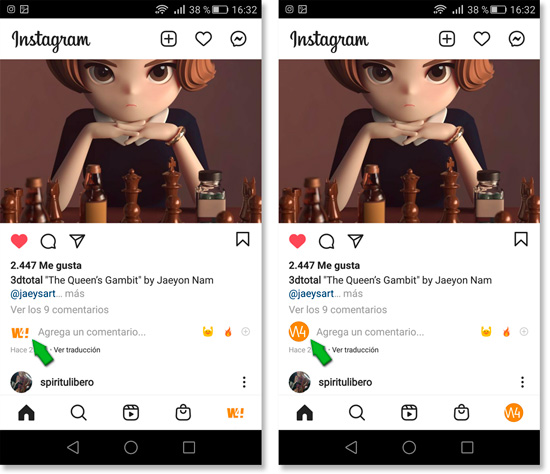
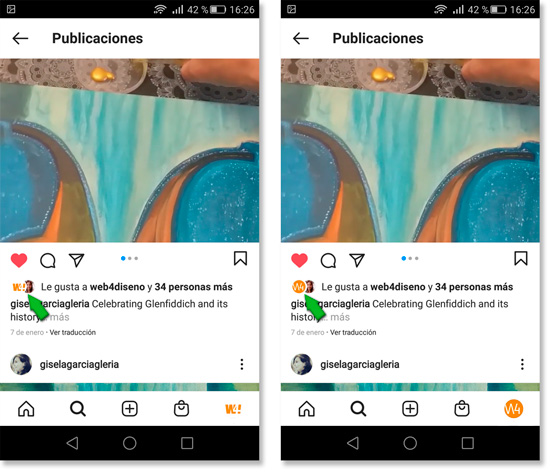
En los próximos ejemplos te voy a mostrar las diferencias entre aplicar un logo no responsivo y un logo responsivo en los perfiles de Instagram.
Presta atención en cuáles tienen mejor legibilidad y presencia institucional en todos los tamaños.
Notarás que los logos son cada vez más pequeños en las diferenrtes instancias.



Espero que hayas disfrutado este artículo y te haya sido de utilidad.
Como habrás podido observar, la visualización del logo en los distintos posteos es cada vez menor y por eso requiere de un diseño que permita su legibilidad en tamaños extremos.
Con estos ejemplos espero haberte dejado claro la importancia del uso de un logo responsive para crear presencia de tu marca en medios digitales.
Para resumir este artículo, podemos decir que Simplicidad, Minimalismo y Legibilidad son las palabras claves para ingresar la identidad tu marca en el mundo virtual.
Si te dieron ganas de tener tu marca responsive y considerás que soy un profesional idóneo, no dudes en contactarme que te asesoraré con mucho gusto.
En la sección de Artículos relacionados que está más abajo, vas a econtrar muchos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.

Soy Diseñador Gráfico y Web egresado de la Universidad de Buenos Aires (FADU-UBA)
Desde 1993 dirijo Web4, mi propio estudio creativo freelance de Diseño Gráfico y Web, ubicado en la Ciudad de Buenos Aires (Argentina)
Me especializo en el desarrollo de identidad visual, comunicación institucional, web sites y tiendas online, diseño editorial, catálogos, revistas y diseño de packaging, entre otros.
Todas las imágenes mostradas en este artículo son propias o fueron obtenidas de la web con fines ilustrativos y pertenecen a sus respectivos autores.
Sitios consultados:
Compartir:
¿Sabes cómo obtener la mejor rentabilidad de las fotos de tus productos de tu tienda online?En este artículo te contaré algunos aspectos que deberías tener en cuenta sobre las imágenes y también sobre la experiencia de vender online y cómo encarar tu negocio en la...
En este artículo te daré algunas sugerencias sobre cómo mejorar el SEO en tu website.Voy a mostrarte cómo funcionan los buscadores como Google para que comprendas por qué es tan importante que tus contenidos cumplan con los requisitos básicos de SEO. Si bien el SEO...
En este artículo te voy a mostrar todos los requisitos previos que necesitas para tener tu tienda online.También te voy a contar qué es lo que tienes que solicitarle a tu webmaster y qué cosas debes que proporcionarle tú para desarrollar tu tienda virtual. El...
Seguramente te preguntaste por qué tener una tienda online si hasta ahora te ha ido bastante bien con tu local comercial, o quizás no tienes la suficiente información como para animarte y emprender tu propia tienda virtual.En este artículo te voy a mostrar los...
¿Quieres vender online? Este artículo está orientado a quienes quieren ingresar su negocio al mundo virtual y tienen algunas dudas al respecto.Decidí escribirlo al recopilar las consultas que mis clientes normalmente me plantean y notar que hay demasiados temas en...
Hablemos de logos Esta es la guía más completa para entender logos.¿Sabés cual es la diferencia entre logotipo, isotipo, isologotipo e imagotipo? En este artículo pretendo, sin dar cátedra de nada, mostrarte todo lo que debes saber acerca de los logos.Vas a conocer...
Reivindicar el trabajo creativo: La creatividad es inherente al ser humano, pero los diseñadores, los arquitectos y los artistas todavía seguimos dando explicaciones para que los clientes reconozcan nuestro trabajo. Art is Work "Art is Work" (El arte es...
En este artículo quiero mostrarte 80 logos famosos con mensajes ocultos o subliminales.
Estos mensajes son usados por los diseñadores como recursos creativos para crear marcas memorables.
Todos vemos miles de logos sin darnos cuenta en nuestra vida cotidiana, y con publicidades que nos bombardean descontroladamente, aprendimos a ignorarlos de forma natural.
Las grandes compañías invierten importantes presupuestos para diseñar sus marcas que les permiten destacarse entre sus competidores.
Muchas buscan que sus logos tengan una representación alegórica a su actividad, sus valores, su historia o al lugar geográfico al que pertenecen.
Crear un logotipo memorable que sea fácilmente recordado, y que al mismo tiempo transmita un mensaje, no es nada sencillo.
Por eso los diseñadores hacen uso estratégico de los mensajes subliminales que fortalecen la identidad de una marca.
Lee mi artículo La guía más completa para entender logos para más información
Un mensaje oculto o subliminal, es una señal de baja intensidad diseñada para pasar por debajo (sub) de los límites (liminal) normales de percepción.
Hay ciertas cosas que nuestro cerebro es capaz de captar pero que nuestros ojos no ven a simple vista.
Pero prestando atención, empezamos a leer mensajes entre líneas muy interesantes, que ponen de manifiesto la versatilidad y la capacidad creativa de los diseñadores.
Una vez que los reconocemos reaccionamos sorprendidos: “¡Ah, significa eso!”
En muchos casos se trata de diseños o mensajes que logran atraer más la atención por la polémica que los rodea que por su efecto en las personas.
¿Existen? Por supuesto que existen, y los vemos en publicidades, películas, canciones, obras de arte, arquitectura, en las religiones y en los discursos políticos.
Descifrar estos mensajes requiere de reflexión, análisis y cierto esfuerzo mental y conceptual.
Pero de ahí a creer que lleguen a determinar modelos de conducta en la sociedad, es otra cosa totalmente diferente.
Los mensajes subliminales siempre han creado controversia y un halo de misterio entre las personas.
Muchas veces pueden ser usados con malicia, de hecho todos hemos escuchado acerca de películas, publicidades o canciones con mensajes satánicos, sexuales, ofensivos o racistas.
De cualquier modo, cuando descubras que una imagen u objeto tiene un significado oculto, despertará tu curiosidad y te causará fascinación.
Ese es el verdadero poder de los mensajes subliminales.
El logotipo es el signo que da identidad a una empresa.
Se emplea para que, de un solo vistazo, el consumidor sepa asociar esas palabras, formas, colores o imágenes a la marca en cuestión.
El diseño de logotipos está muy relacionado con la psicología de las personas, ya que está asociado a una representación mental y visual, que esconde muchos mensajes subliminales.
La psicología del color, de las formas, la semántica, la percepción y la síntesis, son elementos muy tenidos en cuenta en la creación de logos.
A continuación, te voy a mostrar una recopilación con los ejemplos más relevantes.
Algunos son logos de marcas muy famosas y otros no tanto.
Pero todos nos dan un claro ejemplo para entender fácilmente de qué se tratan estos mensajes ocultos y su valor semántico a la hora de crear marcas alegóricas a las empresas que
Seguramente que muchos de ellos te sorprenderán, y sin ver la pertinente explicación del logo nunca podrías haber descubierto lo que
También vamos a conocer a sus diseñadores, anécdotas durante su creación, y los motivos por los cuales estas marcas son como son, teniendo en cuenta su historia, sus valores institucionales y los mensajes que quieren transmitir.

Probablemente no te percataste que entre la “E” y la “x” hay un espacio en blanco.
En él se puede ver claramente una flecha que, subliminalmente, nos transmite la idea de rapidez y precisión.
Ambos son valores fundamentales de la empresa Federal Express, que la convierte en líder mundial en envíos y encomiendas.
Libertad y creatividad unidas a un espacio en blanco. ¿El resultado? Más de 40 premios de diseño.
Lindon Leader, autor del rediseño del logotipo de FedEx, conoce el impacto visual de jugar con los espacios negativos.
“Dirección, velocidad y precisión” se escondían bajo esa flecha que quedó dibujada en el vacío, y que muchos diseñadores quisieron llenar de color.
“No lo entendían, no era la flecha, sino la sutileza lo que la hace intrigante”, indicó su autor.

Amazon es el gigante de las compras online y su logo refleja ese concepto.
Fue diseñado en 2000 por Turner Duckworth bajo la supervisión del fundador de la compañía Jeff Bezos.
La flecha naranja del logo sale de la letra “a” y termina en la letra “z”, indicando que venden todos los productos que deseas, desde la a hasta la z.
La flecha también representa una sonrisa, en la que la punta es un hoyuelo estilizado o una línea de expresión, que da un guiño de simpatía, alegría y confianza.
Esta sonrisa representa la felicidad que siente la gente cuando compra en Amazon, ya que la empresa desea la mejor satisfacción del cliente, ofreciendo un servicio amigable.
La tipografía negra demuestra la superioridad y el dominio de Amazon en el mercado minorista online, que ha sido demostrado por sus indicadores financieros.
El color naranja brillante le quita formalidad al logo y le agrega energía y atractivo.
Además simboliza el orgullo y la felicidad, mostrando así cómo funciona y piensa Amazon.
Este genial logo se ha convertido en un referente en el diseño mundial de marcas.

¿Ves sólo una montaña?
El monte Cervino es el quinto pico más elevado de los Alpes con cerca de 4.500 metros de altura, y probablemente el más célebre por su peculiar forma piramidal.
La marca Toblerone es muy famosa en el mundo por la forma de prisma triangular de su packaging.
Su estuche contiene una cordillera de bloques de chocolate que podemos seccionar, lo que agrega un rasgo distintivo a las barras de las tabletas tradicionales.
Pero esta marca de chocolate suizo, tiene en la montaña la silueta de un oso perfectamente definido en la parte negativa del logo. ¿Lo notaste?
Se trata de un homenaje a Berna, población suiza conocida como “la ciudad de los osos”, donde Theodor Tobler y su primo Emil Baumann crearon la empresa en 1908.
Tan representativo es este animal para la localidad que aparece incluso en su escudo oficial.
El logotipo original de Toblerone, mostraba abiertamente un oso junto a un águila que portaba las banderas de Suiza y Berna.
Además, dentro del nombre Toblerone se esconde la palabra Bern (Berna)

La empresa Cisco es un referente en el mercado de las telecomunicaciones y toma su nombre de la parte final de la palabra “San FranCISCO”
Su logo está inspirado en su famoso puente colgante: el Golden Gate.
Utiliza 9 líneas verticales para representar las ondas electromagnéticas, que evocan a dicho puente y representa una conexión entre el pasado y el futuro.
El color rojo simboliza la responsabilidad, la pasión y la disposición a trabajar duro para lograr un mayor éxito. El color azul representa tranquilidad, optimismo, fama y prosperidad.
El logotipo actual de Cisco resultó de la cooperación entre el equipo de marca de Cisco, Joe Finocchiaro y Jerry Kuyper.

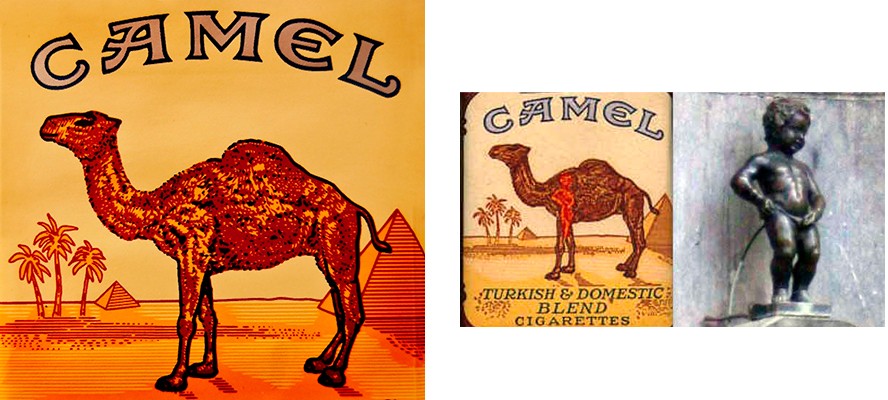
El diseñador gráfico de origen belga Fred Otto Kleesattel, conocido como “Fritz”, fue contratado para diseñar el embalaje de la nueva línea de cigarrillos Camel.
Durante la Primera Guerra Mundial, trabajó como artista de camuflaje, ocultando edificios, vehículos y otros objetivos potenciales para hacer que se mezclaran con su entorno.
Existen mitos urbanos sobre supuestas imágenes subliminales escondidas dentro de la obra de arte del camello.
Se dice que a Fritz no le caía bien el encargado de marketing de Camel.
Así que introdujo en el diseño un dibujo de un Manneken Pis, la estatua más famosa de Bruselas, dentro de una pata del camello.

Vaio es una marca de fabricantes de computadoras personales, que era parte de Sony.
Su logo fue creado por Timothy Hanley y es uno de los logotipos más interesantes de la historia.
El logotipo de Vaio consta de dos partes de la marca denominativa: “VA” e “IO”
“VA” forma una onda analógica, mientras que “IO” representa el 1 y 0 del código binario digital.
Esto refleja la identidad visual de la marca como una integración de las dos tecnologías.
El movimiento de izquierda a derecha se asemeja al progreso y al paso hacia las futuras innovaciones y tecnologías, sin estrés y con confianza.
Una curiosidad más del nombre de la marca es que su pronunciación se asemeja a la palabra “Vio-let”.
Esto se manifestaba en los primeros modelos lanzados al mercado que eran de color violeta o tenían un elemento de ese color.
Sin embargo, la paleta de colores del logotipo es monocromática, conservadora y elegante. Es una opción perfecta para acentuar el significado oculto del nombre, al no captar la atención de los colores.
El logotipo de Vaio es atemporal y sofisticado, sus líneas suaves evocan una sensación de calma y bienvenida
Además, la explicación del significado agrega autoridad a la marca y refleja sus valores de tecnología e investigación.

Quiksilver es una empresa estadounidense especializada en la elaboración de material y ropa de surf, skate y snowboard.
El famoso emblema Quicksilver fue creado en 1973 y nunca cambió. Los fundadores de la marca fueron los que diseñaron la imagen.
Su logotipo simboliza una ola y una montaña, los elementos de la naturaleza más característicos de dos de los deportes a los que se dedica Quiksilver, el surf y el snowboard.
El logo está inspirado en «La gran ola de Kanagawa», del pintor Katsushika Hokusai.

Roxy es la versión femenina de la marca Quiksilver.
Por un lado, hay un vínculo claro con Quiksilver, por otro lado, el logotipo tiene un toque femenino notable.
A primera vista, el logotipo de Roxy puede parecer sólo una representación estilizada de un corazón.
Sin embargo, si se observa con atención, el corazón está creado por dos copias reflejadas del emblema Quiksilver.
Además, representa el gesto de formar un corazón con ambas manos.
Este enfoque inusual establece un vínculo con la marca matriz Quicksilver, y crea en Roxy una imagen única y romántica con identidad femenina.

Tostitos una de las marcas más populares de chips de tortilla en Estados Unidos, propiedad de Frito-Lay, una división de PepsiCo.
Con su clásica temática festiva, este aperitivo tiene en su logo a dos personas compartiendo y disfrutando una tortilla chip entre las dos “T”, y justo debajo, el punto de la “i” es su correspondiente cazuela de salsa para untar o mojar.

Una sirena con dos colas es la imagen que caracteriza a la cadena de cafeterías más famosas del mundo.
Así como la marca logra seducir cada día a más y más clientes, la historia de su logotipo tiene mucho que ver con poderes de atracción y hechizo.
En 1971, los entonces universitarios Jerry Baldwin, Gordón Bowker y Zev Siegl tenían una idea de negocio.
Necesitaban encontrar un nombre y una imagen que lograra seducir a las personas.
Los tres amaban el café y acostumbraban reunirse para leer y comentar lecturas; una de las preferidas era Moby Dick, de Herman Melville.
Así fue como decidieron bautizar a su cafetería como «Starbucks», en homenaje al personaje Starbuck, primer oficial del barco Pequod, en el que se desarrolla la trama de Moby Dick.
Si el nombre hacía referencia a una historia de marineros, el logo debía relacionarse también
Para esto convocaron diseñador Terry Hakcler, quien buscaba una imagen que reflejara la seducción de la cafeína a las personas.
Seducción, marineros y café parecían ser ideas difíciles de conectar.
Pero fue explorando libros antiguos como encontraron con la imagen adecuada: una sirena de dos colas del siglo XV.
Así como se cree que las sirenas seducían a los marineros y los hacían que se olvidaran de sus planes y objetivos hasta llevarlos a la muerte, Starbucks debería sedujera a las personas hasta volverlas adictas a sus productos.

El nombre del Grupo Carrefour proviene del primer local que se abrió en Francia, que estaba localizado en un cruce de caminos.
Es por eso que la empresa decidió ponerle el nombre Carrefour, que en francés significa «cruce de caminos»
El logo, a simple vista, simboliza precisamente los dos caminos. En él se observan dos figuras que representan flechas que señalan en sentidos opuestos, una azul y otra roja.
El hueco entre ellas genera una letra «C» en blanco, haciendo alusión al origen francés de la marca.

Este logo es uno de los mejores que he visto por su impecable ejecución y sutileza, ya que reúne el concepto de golf y un guerrero espartano, en alusión directa al nombre.
A simple vista es un a un golfista haciendo un swing, desplegando su trayectoria a un lado de su cuerpo.
Pero si alejamos la vista y teniendo en cuenta el espacio del negativo, podemos ver el casco de un soldado espartano y el cuerpo del propio jugador conforma su rostro.

El objetivo de algunas empresas es transmitir que usando sus productos, mejorarás alguna parte de tu vida.
En este caso, está claro que el mensaje tiene que ser que con su producto te verás de manera más atractiva de lo normal.
¿Qué ha hecho Levi’s con su logo para transmitir ese dato?
Ha ocultado de manera ingeniosa la parte del cuerpo que la mayoría de las personas quieren resaltar cuando lleva pantalones vaqueros.

Este logo tiene también una doble cara y además, parece un juego de ilusiones ópticas.
A simple vista podemos observar el mapa de África, pero sus contraformas nos muestran a una persona adulta y a un niño dialogando, en señal de ayuda y epeeranza.

Muchos piensan que el diseño de la iónica lengua fue creado por Andy Warhol, pero no es así.
La realidad es que Mick Jagger pidió a un joven estudiante del Real Colegio de Arte de Londres llamado John Pasche, un logotipo que representase a la discográfica del grupo, a cambio de 50 libras.
La primera vez que el logo salió a la luz fue en la funda del interior del disco «Sticky Fingers» en 1971, cuya portada fue diseñada por Andy Warhol. De ahí la confusión sobre la autoría del famoso símbolo del grupo.
Algunos creen que el logo representa la inconfundible cara y boca de Mick Jagger, y algo tiene que ver, pero no del todo.
“Cuando Mick me pidió crear un logo para Rolling Stones Records, me mostró un corte de periódico que mostraba a la diosa hindú Kali, con una lengua puntiaguda, colgando”, cuenta John Pasche.

Gianni Versace fue un gran diseñador italiano que ganó su fama al producir ropa elegante, accesorios y artículos de lujo y logró contruir un imperio a través de su marca que aún persiste.
En 1976 Gianni Versace, junto con su hermano Santo, crearon la compañía Gianni Versace.
Pero fue recién en 1993 que aparece la famosa cabeza de Medusa Gorgona en el logotipo de la empresa.
Fue diseñada por el propio Gianni Versace, quien explicó que deliberadamente se decidió por esta imagen mitológica.
La medusa era un símbolo de belleza hipnótica, como si fuera un secreto al que se le dio vida. Ella hizo que la gente se enamorara irremediablemente de ella.
El diseñador esperaba que sus colecciones produjeran el mismo efecto magnético.
El emblema de Versace está hecho en el estilo de gráficos geométricos, y es una representación gráfica de la estatua de mármol de Medusa Rondanini.
Gorgona está representada en el momento en que se convierte de una mujer hermosa en un monstruo terrible, destruyendo todos los seres vivos. Es en este momento que adquiere un poder extraordinario que se siente en este símbolo.
El emblema está rodeado por un anillo de llaves griegas. Este patrón decorativo consiste en líneas que se retuercen para formar un laberinto, y es otro motivo de diseño típico de Versace.
La cabeza de Medusa Gorgona se usa en todos los productos Versace, desde ropa hasta accesorios.
La marca no tiene un esquema de color específico. Esto le permite incluirlo libremente en cualquier producto sin conflicto con su propio esquema de color.

El logo de la NBC tiene un par de significados ocultos.
Está claro que representa a un pavo real, pero, ¿por qué?
El logo fue desarrollado en la época de los inicios de la televisión color, y eso explica el arco iris de color.
La cadena quería un logo que animara a los propietarios de televisores en blanco y negro a hacer el cambio a color.
Así que la televisora usaba el popular lema de aquellos años: “Tan orgullosos como un pavo real”, para promover el orgullo que sentían respecto a su nuevo sistema de color.
Los seis colores de las plumas representan a las seis divisiones de la NBC.

El diseñador supo ver en la textura de la pelota de golf una luna creciente, y el efecto de sus cráteres iluminados en la noche.
Varios conceptos se conjugan en este logo: luna, noche, pelota, redonda, aire libre, luz, oscuridad.

Este elegante y limpio logotipo, no podía ser de otra forma al ser de una orquesta sinfónica, es tan solo un anagrama con las iniciales LSO.
A pesar de su simplicidad, representa a un director de la orquesta agitando su batuta y con los brazos en alto.

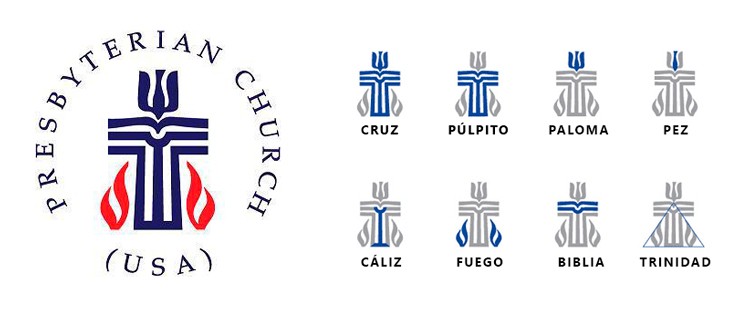
Las religiones están llenas de simbolismos y alegorías.
En este logo el diseñador logró integrar 8 íconos que representan los elementos fundamentales de la iglesia presbiteriana de Estados Unidos.
Estos son la cruz, el púlpito, la paloma, el pez, el cáliz, el fuego, la Biblia y la Trinidad.

Hartford Whalers fue un equipo profesional de hockey sobre hielo de Hartford, Connecticut (Estados Unidos), que existió desde 1972 hasta 1997.
Este logo muestra 3 conceptos: La cola de una ballena, la W de “Whalers” y los espacios blancos dibujan la H de “Hartford”.

El Movimiento Global para la Infancia es el movimiento mundial de organizaciones y personas, que unen esfuerzos para construir un mundo adecuado para los niños.
El GMC busca promover campañas mundiales de defensa de los derechos del niño y la rendición de cuentas de los gobiernos frente a sus hijos.
Su logo simboliza la huella de una mano que ayuda, que se extiende y que une a las personas en un mismo propósito común en todo el planeta.

La marca Pioneer siempre ha sido sinónimo de buena calidad en parlantes y equipos de sonido.
Su antiguo logo esconde varios significados:
Una letra griega omega que indica la unidad de medición (omhs u ohmios) de impedancia de los parlantes.
Un diapasón que representa la fidelidad de la afinación del sonido musical.
También representa unos auriculares y un micrófono.

La popular cadena de heladerías Baskin Robbins tiene 31 sabores en su carta.
El color rosa la parte final de la “B” y la parte inicial de la “R” lo dejan bien claro, que además sirven para crear el propio logo de la marca.
El logo evoca diversión y energía, sensaciones que muy probablemente experimentarás durante y después de comer sus helados.

LG es una marca reconocida en todo el mundo y la mayoría de la gente reconoce la “L” y la “G” del isotipo, que representa su eslogan “Life is good”
Para esta empresa, la vida es tan divertida como el juego Pac-Man que ha entretenido a muchas generaciones, y cuyo personaje principal se puede componer con el propio logo de LG.
También, de forma más clara, se puede apreciar una cara sonriente: La “L” forma la nariz y la “G” forma el resto de la cara.
Esto le confiere a la marca un elemento humano y la hace más atrayente y accesible.

El logo incluye cuatro imágenes que hablan sobre la empresa: la silueta de una persona con los brazos abiertos, el símbolo de la geolocalización, un corazón y la letra «A» de Airbnb.
Airbnb habla sobre sí misma y se dirige directamente a sus usuarios: personas a las que les encanta viajar y que, en la experiencia del hospedaje, ven una oportunidad para conocer a gente nueva.

Este logo contiene dos mensajes ocultos: El primero es un poco más obvio, el ciclista que se forma con las letras “OUR”
Pero el segundo está más encubierto, y es que el círculo ocre que constituye la rueda de la bicicleta es también un sol.
Esto indica que los eventos de la carrera ocurren únicamente durante el día y en verano.

Este antiguo logo de los Cerveceros de Milwaukee, un equipo profesional de baseball de Milwaukee, Wisconsin, parece un guante de beisbol atrapando una pelota, pero es más que eso.
Si se observa con atención, se puede ver que el guante de béisbol está formado por las letras “m” y “b”.

Galeries Lafayette son grandes tiendas departamentales de lujo situadas en París.
Su tipografía no sólo es elegante y sofisticada, sino que además, las dos letras “t” esconden una Torre Eiffel que refuerza sus orígenes franceses.

Esta una compañía de marketing digital y soluciones web utiliza un árbol como logo.
Esto acentúa la parte “green” (verde) de su nombre, pero, ¿qué hay de la parte “labs” (laboratorios)?
La copa del árbol es, de hecho, un cerebro humano que representa la inteligencia del personal de la empresa.

El logo del Museo de Londres tiene un aspecto interesante y orgánico.
Las formas de color en realidad no son simples manchas abstractas, sino que representan algo: muestran la geografía de Londres y sus cambios a lo largo del tiempo.
Representan las constantes transformaciones que han experimentado la ciudad y sus habitantes en el pasado y en el presente, así como los cambios que vendrán en el futuro.

Big Ten es un sindicato de académicos que se fundó en el año 1896.
Hasta 1990 esta unión consistió en 10 universidades, pero en junio de 1990 se agregó la Universidad Estatal de Pennsylvania.
Y como no querían cambiarle el nombre, simplemente agregaron de manera subliminal el número 11 al logotipo.

El logo de los automóviles Audi puede parecer ausente de simbología, pero los cuatro aros que conforman el logotipo representan a cada una de las cuatro compañías que se fusionaron para crear la marca: Audi, DKW, Horch y Wanderer.

Beats Electronics es una división de Apple, especializada en productos relativos al audio, y es especialmente popular por sus auriculares que son tendencia.
Su logo aparentemente no más las que una b de color blanco sobre un círculo rojo, pero representa una cabeza humana en la que la letra “b” forma los audífonos de la marca.
Esto le confiere a la marca un elemento personal que permite que el consumidor se vea reflejado a sí mismo en los audífonos.

My Fonts es un recurso tipográfico online que permite a los usuarios acceder a una gran cantidad de fuentes tipográficas.
La palabra “My” está estilizada para parecer una mano, transmitiendo así el mensaje de que los usuarios pueden echar mano de cualquier fuente que quieran.

Diseñado por John Randall, el logo este restaurante lleva la maestría visual a otro nivel.
El espacio negativo del cisne no sólo esconde un pato negro, sino que, además, el cisne forma el símbolo “&” y parece abrazar al pato con su cuello.

Esta famosa marca de automóviles alemana estuvo ligada a sus comienzos a la aviación, por lo que hay quien interpreta la parte central de su logo unas hélices girando. Los cuartos blancos representan una hélice, mientras que las secciones azules simbolizan el cielo.
Pero aunque esto pueda parecer así, no fue una intención original. Según el New York Times, la marca fue registrada en 1917, pero la hélice no se creó hasta 1929.
¿Qué significa entonces? Los colores azul y blanco representan los colores bávaros de Free State.
La razón por la que se ve así es porque el uso de un símbolo nacional en una marca comercial era ilegal, por lo que los colores se disponen en un orden contrario.

Unilever es empresa una multinacional que hace todo tipo de productos, desde propios del cuidado personal, salsas, detergentes a helados y refrescos.
Por ello ha reflejado en su logo la diversidad de productos que oferta y los valores que desea transmitir.
Se pueden identificar en él desde un corazón, a un pájaro, un pez, una mano, un jersey, unos labios, una abeja, etc.

Este logo es un ejemplo perfecto de la manipulación visual.
¿Viste primero el pájaro o el león? Ambos están ahí, aunque el león esté apenas insinuado.
El cuerpo del pájaro forma la cara del león y tus ojos completan el resto con el espacio negativo.
El león representa la forma en que la marca embiste contra su profesión, mientras que el pájaro representa su poder.

Picasa, el organizador y editor de imágenes de Google, tiene un logo interesante.
A primera vista parece el simple obturador de una cámara, pero el espacio negativo en el centro del obturador en realidad conforma una casa.
Esto es porque Picasa es la “casa” de todas tus fotografías.

Este servicio de Google para facilitar donativos a ONGs, tiene un “feliz” logotipo.
Las propias “G” que luce en la parte superior izquierda como en el propio nombre, evoca a una cara sonriente, para asociar a la felicidad que atesora los donativos a organizaciones sin ánimo de lucro.

Esta empresa es una de las principales fabricantes de neumáticos.
Con un poco de agudeza visual se puede comprobar cómo las dos primeras letras de su logo conforman la imagen de un neumático con su correspondiente llanta.

El logo que vemos es muy detallado, pero eso tiene una razón: el árbol crea en negativo los perfiles de un mono, de un felino, unas aves y algunos peces que parecen saltar fuera del agua.
El logo muestra así la riqueza del zoo y de su acuario y que los animales se encuentran en un hábtat natural y protegido.

Este logotipo fue creado por el profesor Vaughan Pratt de la Universidad de Stanford.
Mediante un diseño muy inteligente usando un picotgrama en forma de “U”, logró que se pueda leer el nombre de la marca desde cualquier dirección desde la que se mire.
La compañía tecnológica Sun Microsystem fue comprada por Oracle en 2010.

Es sin duda uno de los logotipos más referenciales y representa a una de las marcas de indumentaria deportiva más famosa del mundo.
La mayoría de la gente cree que el logo de Nike es una pipa, y así se conoce a la marca, y la asociación es lógica por la forma que tiene, pero esto es un error.
Nike es la adaptación al inglés del nombre de la diosa griega Niké, la diosa de la victoria.
En 1968, cuando Phil Knight decidió dejar atrás el nombre de «Blue Ribbon Sports» que llevaba su empresa, decidió buscar algo que se asociara con el ganar y que transmitiese la idea de movimiento y acción.
Así buscó en la mitología griega hasta dar con Niké. El acento final no tardó en desaparecer y así comenzó una historia de éxitos y difusión a nivel mundial.
El logotipo, curiosamente, fue desarrollado por la estudiante de diseño gráfico Carolyn Davidson, quien se inspiró en la forma de las alas de la diosa griega.
Phil y Carolyn se conocieron en la universidad del estado de Portland, donde él impartía clases de contabilidad, y Davidson le presentó su factura por un total de 35 dólares por su diseño.
En 1983, Knight le dio a Davidson un anillo de oro y diamantes con la forma del logo de Nike, y un sobre lleno de acciones de la compañía a manera de agradecimiento y bonificación por su trabajo realizado.

La videoconsola Nintendo Game Cube tiene en su logotipo un muy buen ejemplo de cómo integrar al propio producto dentro de la propia marca.
No es solo un cubo integrado dentro de otro cubo, la zona evidente en color azulado representa a una “G” mientras que en el interior de la misma, se integra una “C” en el espacio negativo
Tratados con colores degradados que dan profundidad y volumen, se logra la sensación tridimensional de los dos cubos.

Esta compañía fabrica las mejores placas de video del mundo para computación y adoptó su primer logotipo tres años después de su fundación en 1993.
Fue entonces cuando se eligió su metáfora visual central: un ojo que todo lo ve.
Este emblema tiene una larga historia y generalmente simboliza «el ojo de Dios», sin embargo, en este contexto, tiene un significado simbólico diferente.
El ojo de Nvidia está en constante búsqueda de innovación y futuro.

Este logo de Yoga Australia oculta un pequeño tesoro en su espacio negativo.
En el hueco que hay entre la pierna y el brazo que la está agarrando se forma la silueta del mapa de Australia.

Este logo fue diseñado por Stylo Design, una agencia de publicidad de Londres que ha estado más que acertada en la idea.
Las letras que lo componen son siempre parte del mismo número ocho, palabra que da nombre a la marca.

NWA fue una de las principales aerolíneas de Estados Unidos, fundada en 1926 y absorbida por Delta Airlines en 2008.
Lo primero que podemos ver en su diseño antiguo, son las letras N y W, iniciales del nombre de la marca.
Pero lo que la mayoría de la gente no ve es la brújula que apunta al noroeste, otra referencia al nombre de la marca.
Ese triángulo además está estratégicamente posicionado, para que cuando se combine con la N de North, conforme la W de West.
En el nuevo diseño se buscó simplificar símbolo y sólo se mantuvo el concepto de brújula apuntando al noroeste.

Pinterest la red social para compartir imágenes donde podemos administrar nuestras imágenes en colecciones o intereses, tienen una alusión clara a su nombre en el propio logo.
El nombre de Pinterest proviene de la idea de “pinear”, es decir, tomar las cosas que te interesan y clavarlas con una tachuela en un tablero.
Para afianzar la idea del “pin”, la letra “P” representa una tachuela. Esto conjunta la era digital con el aspecto real y físico de tomar algo y clavarlo en una pared.

Otro buen ejemplo de cómo jugar con el negativo del logo.
Bajo las patas de las jirafas se puede observar el skyline de algunos de los edificios más icónicos de la ciudad de Nueva York.

El gigante del automovilismo Toyota tiene un logotipo muy trabajado y cuesta mucho descifrar lo que esconde.
Los tres anillos superpuestos de la popular empresa automotriz simbolizan la unificación entre los productos de Toyota y los corazones de sus clientes.
El espacio del fondo representa sus avances tecnológicos y las oportunidades que tienen por delante.
Pero lejos de lo que parece a simple vista, no es una serie de tres aros enlazados sin más, con ellos se componen todas y cada una de las letras que conforman el nombre de la propia marca.

Este logotipo pertenece a una compañía especializada en análisis de mercado y big data.
Consta de dos filas de cuadrados y un mensaje en código binario, que representa su propio nombre.
El color claro equivale a un 0 y el oscuro a un 1, así consigue que primera fila sea el número 80 en decimal (1010000) y la segunda el número 20 en decimal (0010100) lo que coincide con el propio nombre de la empresa.

Snooty Peacock es una joyería en Dallas (Texas), que se especializa en realizar joyas únicas “one-of-a-kind”
Su diseñador Ryan Russell quiso crear un logotipo que capturara el espíritu ecléctico de las joyas y las mujeres únicas que las fabrican.
Esta marca es simple pero emocionante, con un diseño que muestra el uso inteligente de la figura y el fondo, creando un pavo real estilizado y la cara de una mujer excéntrica llevando joyas.
Peacock significa «pavo real» en inglés, y al igual que el logo de la NBC, el pavo real representa el «orgullo» de lucir las joyas.

Elettro Domestici es una empresa electrónica italiana.
Diseñado por Gianni Bortolotti, el logo utiliza el espacio en negativo de forma excepcional, representando a través del pictograma de un enchufe a las dos iniciales de la marca. (E y D)

Este logotipo del Zoo de Colonia (Alemania) es un ejemplo de un buen uso del espacio negativo.
Además de contar con una evidente estrella a modo de ojo, la parte inferior del elefante muestra de izquierda a derecha las dos torres de la catedral de Colonia, un rinoceronte y una jirafa.

A primera vista, el logo de esta compañía francesa de ropa no parece tener nada especial, pero tiene un pequeño truco visual.
El logo puede leerse exactamente igual si se gira 360º.
Esto refleja el mensaje de que la compañía es innovadora y que su ropa sirve para múltiples propósitos.

Washington Capitals
El equipo de hockey sobre hielo de la NHL con sede en la capital de Estados Unidos (Washington)
Tiene en su logo la silueta de uno de los edificios más emblemáticos de la ciudad: El Capitolio, en la zona de negativo colocada bajo la cabeza del águila.
Además hace un buen uso tipográfico convirtiedo a la letra «t» en un palo de hockey y utilizando un simple guión para refresentar al disco.

Esta API de Microsoft ideada para el desarrollo de videojuegos para las plataformas Xbox 360, Windows, Zune y Windows Phone 7, ahora es un proyecto abandonado y en él se basa el actual MonoGame.
En su logotipo, la línea discontinua que forma la X, se esconde la combinación en código Morse de XNA.

Es una de las empresas japonesas más representativas del mundo, con presencia en múltiples mercados, tiene representado en su logotipo los orígenes de la marca.
Antes de diversificar sus líneas de negocio se dedicaban a la fabricación de pianos y es por eso que su logotipo circular tiene en su interior tres diapasones cruzados.
El diapasón representa la fidelidad y la calidad de los instrumentos musicales.
Al golpearlo suavemente vibra emitiendo una nota LA a 440 Hz, que ha sido tomada como medida universal para la afinación de todos los instrumentos musicales.

Las franjas blancas que atraviesan las letras del logotipo dan la ilusión de ser signos de igual en la parte inferior de las letras.
Esta imagen representa la equidad, valor fundamental de la empresa IBM.

Esta compañía alemana de ropa y calzado deportivos es una de las mejores del mundo.
Las tres franjas siempre han sido parte de su logo, pero, en los últimos rediseños, las franjas se han escalonado para simular una montaña.
Esta montaña representa los retos y los obstáculos a los que tienen que enfrentarse los atletas para conseguir la victoria.
También representa la idea de podio triunfal en las competencias, con 3 plataformas a diferentes alturas.

Este nombre se refiere a gorjear o piar, y representa un término idóneo para simbolizar la finalidad de la red social: enviar mensajes a amigos o seguidores de forma breve e instantánea al igual que el piar de un pájaro.
Además, la red se caracteriza por compartir mensajes reenviándolos o «arrobando».
Así se crea un hilo o cadena de mensajes, donde puede aplicarse la frase popular «Me lo contó un pajarito» para no revelar el origen verdadero del mensaje.
Es con este significado como surgió el famoso pajarito de Twitter para su logotipo.

El logo diseñado por Alan Siegel que representa a la NBA consta de una silueta blanca driblando bajo un fondo azul y rojo que representa la bandera Estados Unidos.
La silueta pertenece a Jerry West (1938), también conocido como Mr. Clutch por su habilidad y destreza en los últimos
momentos de los partidos.
Fue una gran leyenda del basketball y uno de los jugadores más cotizados en los lakers entre los 60 y 70.

No lo parece a primera vista, pero la H de Hyundai son dos personas dándose la mano, dependiente y cliente, el gesto que tiene lugar tras la venta de un coche.
La honestidad, confianza y transparencia que se representan en un apretón de manos son los p0liares de esta empresa automotriz.

Gillette es una compañía fabricante de hojas y espumas de afeitar, y por lo tanto tiene un logo literalmente filoso.
El corte intrincado y preciso que atraviesa la “G” y la “i” luce como si lo hubieran removido cuidadosamente con una navaja Gillette muy afilada, lo cual representa el principal producto de la marca de afeitado.

Este logo diseñado por Herb Lubalin es un excelente ejemplo del buen uso de las tipografías para transmitir un mensaje sin recurrir a elementos gráficos adicionales.
Las letras ‘i’ y la ‘l’ forman de manera sugestiva una familia representando a la madre, el padre y el hijo.

Otro genial logo diseñado por Herb Lubalin.
Sugiere el vínculo prenatal entre la madre y el feto que reposa plácidamente en su vientre durante la gestación, conectado por el cordón umbilical.
La letra & representa el nexo entre ambos seres y asume el rol del bebé a punto de nacer, dentro de un vientre muy grande representado por la letra O.
El inmenso valor tipográfico de este logo nos muestra que la sola lectura de la palabra Mother (madre) nos da el mensaje de gestación, sin necesidad de leer la palabra Child (hijo)

Los conocidos «arcos dorados» de la cadena de comida rápida más grande del mundo hacen referencia a los que adornaban sus primeros restaurantes.
Cuando la empresa quiso cambiar el diseño, el psicólogo Louis Cheskin los hizo desistir de la idea, argumentando que la M recuerda a un par de senos vistos al revés, lo que inconscientemente remiten a los clientes su infancia.

Google utiliza en su logo colores primarios (azul, rojo y amarillo) en una fila y luego rompe esta cadena con un color secundario, el verde.
Esto se hizo de forma totalmente intencionada para mostrar que Google no está sometido a patrones y reglas, y que también saben jugar haciendo símbolos que resalten.
Es por eso por lo que el logo de Google utiliza solamente letras y colores muy simples.

El logo de Coca-Cola es uno de los logos que más controversia ha creado.
Si observamos con un poco de imaginación entre las letras “o y l” se esconde la bandera de Dinamarca.
Esto no ha sido siempre su intención original. Coca-Cola descubrió que parte de su logo se parece a la bandera danesa, que ha sido nombrado el país más feliz del mundo.
Una vez descubrieron esto, establecieron el truco de los medios de comunicación en el mayor aeropuerto de Dinamarca, donde dan la bienvenida a las personas con banderas.

Rob Yanoff, el diseñador del logo de Apple, reveló que la creación del famoso logo fue gracias a unas manzanas que compró para pintarlas en un retrato.
Al intentar simplificar el símbolo de la empresa, Yanoff quiso colocar la imagen de la manzana mordida ya que la palabra “morder” en inglés es bite, por lo que se traduce como un término en computación (el cual es byte, como gigabyte, megabyte, etc.).

Diseñado por el artista húngaro Peter Vasvari para una productora de TV de Turquía, ha puesto las palabras en vertical, de modo que las letras “C”, son los ojos de un gato.
Representa la noche y el misterio que encierra la imagen de un gato negro.

Otro logo diseñado por Peter Vasvari (Hungría) para un club de remo de Polonia
Representa el espíritu eco-friendly de la institución, el trabajo en grupo y espíritu de equipo donde el objetivo es común: remar todos juntos hacia una misma dirección, uniendo fuerzas y voluntades.

Si te fijas bien, en el cuello de la camisa de la chica puede leerse la palabra «mom» (mamá en inglés), eso es porque la cadena quiere reforzar el concepto de que sirven comida rápida con un toque casero.

La organización benéfica British Blind Sport hace posible que las personas invidentes o con discapacidad visual puedan participar en los deportes.
Su logo muestra lo que parece ser simplemente una bandera británica.
El área en blanco del centro parece sólo estar ahí para facilitar la lectura de la palabra “blind”, pero, en realidad, esa zona se comporta como una pupila, mientras que el contorno de la bandera forma el resto del ojo.
Además su forma recuerda a una pelota de rugby.

¿Cuál es el mensaje oculto de CodeFish?
Que su logo está creado a partir de etiquetas y símbolos típicos de programación, creando así un pez hecho en base a código, tal como su nombre lo indica.

Esta clínica argentina se dedica a atención y cuidados para prevenir el cáncer de mama.
Su logotipo representa claramente un seno donde se sustituye el pezón por una flor, poniendo vida justo donde puede generarse una enfermedad, e invitando a las mujeres a palparse y autoexaminarse para prevenir el diagnóstico del cáncer de mama.

Por último, un logo diseñado por mí.
Esta es una revista de temática científica donde se publican artículos relacionados con la investigación de temas anatómicos.
El isotipo oculta varios conceptos: A primera vista es una letra “a” de Anatomía y Argentina dentro de un rectángulo curvado.
Ese rectángulo representa a una página roja ligeramente curvada, simulando una hojeada de revista.
La “a” está levemente rotada hacia la izquierda, para sugerir una gota de sangre en el ojo de la letra.
A su vez los colores rojo y blanco, con sus formas y sus espacios negativos, representan la inserción de los músculos en los huesos mediante los tendones.
Espero que hayas disfrutado este artículo y te haya sido de utilidad.
La creatividad de los diseñadores de marcas nunca deja de sorprendernos y nos permite seguir aprendiendo siempre.
Mi objetivo en este trabajo es que conozcas las historias y motivos por las cuales las marcas son como son y cómo nos transmiten sus conceptos.
Si te dieron ganas de tener tu propia marca y consideras que soy un profesional idóneo no dudes en contactarme.
En la sección de Artículos relacionados que está más abajo, vas a econtrar muchos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.

Soy Diseñador Gráfico y Web egresado de la Universidad de Buenos Aires (FADU-UBA)
Desde 1993 dirijo Web4, mi propio estudio creativo freelance de Diseño Gráfico y Web, ubicado en la Ciudad de Buenos Aires (Argentina)
Me especializo en el desarrollo de identidad visual, comunicación institucional, web sites y tiendas online, diseño editorial, catálogos, revistas y diseño de packaging, entre otros.
Todas las imágenes mostradas en este artículo fueron obtenidas de la web con fines ilustrativos y pertenecen a sus respectivos autores.
Sitios consultados:
La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.