En este artículo te mostraré cómo crear una tienda online para Dropshipping, qué características tiene, cómo funciona, y las principales diferencias con las tiendas tradicionales.
Si leíste mis artículos anteriores ¿Qué es Dropshipping? y Cómo iniciar tu negocio de Dropshipping, ya estarás en condiciones de desarrollar tu tienda online.
WooCommerce vs. Dropshipping
La diferencia principal entre el comercio electrónico tradicional (desarrollado con WooCommerce) y el Dropshipping radica en el origen de los productos que vendemos.
En el primer caso, el vendedor posee en stock los productos que ofrece en su website, los ha comprado previamente, los vende y realiza la entrega al cliente.
Por el contrario, en el segundo caso, el vendedor no posee en stock los productos que ofrece y no necesita comprarlos previamente.
Los obtiene del inventario de un proveedor o mayorista y los vende a precios minoristas.
Es el proveedor mayorista quien envía y entrega el producto al cliente.

Vamos a ver dos ejemplos concretos de ambas modalidades donde te voy a mostrar cómo se cargan los productos en la tienda y cómo se controla el stock.
Ambos websites corresponden a clientes míos y han sido desarrollados por mí.
Tienda desarrollada con WooCommerce
Empezamos con un ejemplo tienda online tradicional desarrollada con WooCommerce.
WooCommerce es un plugin gratuito que se debe instalar dentro de un sitio web diseñado en WordPress para que este funcione como una tienda online.
Este plugin aporta a la web toda la funcionalidad necesaria para mostrar los productos en un catálogo, ver sus descripciones, imágenes y precios.
Finalmente otorga al cliente la posibilidad de comprarlos online.
También gestiona toda la actividad comercial, determinando los costos de envío y embalaje, tasas e impuestos, descuentos, ofertas y promociones, formas de pago, control de stock de productos, etc.
Todas esas funcionalidades deben ser minuciosamente configuradas previamente por el webmaster según las necesidades del cliente.
Te invito a leer mi artículo Requisitos para tener una tienda online para más información.
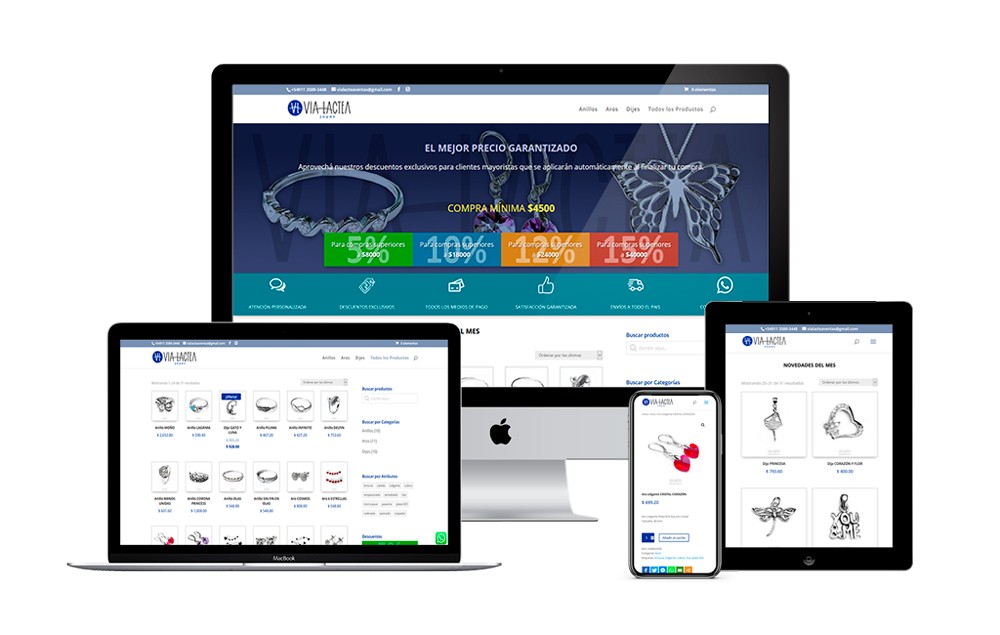
El primer caso que te voy a mostrar, se trata de un fabricante e importador de joyas de plata y acero quirúrgico.
Mi cliente posee una oficina comercial en Buenos Aires, Argentina, y además, realiza ventas online a mayoristas con la opción de envío a domicilio.

Este cliente es fabricante y proveedor de sus propios productos.
Por lo tanto, debe realizar las fotografías, redactar los textos descriptivos, establecer los precios y toda la información necesaria para cada artículo.
En caso que la tienda sea revendedora de productos de terceros, el fabricante o proveedor deberá entregar esa información (fotos y textos) al revendedor para que la publique en su propia tienda online.
Cómo crear productos con WooCommerce
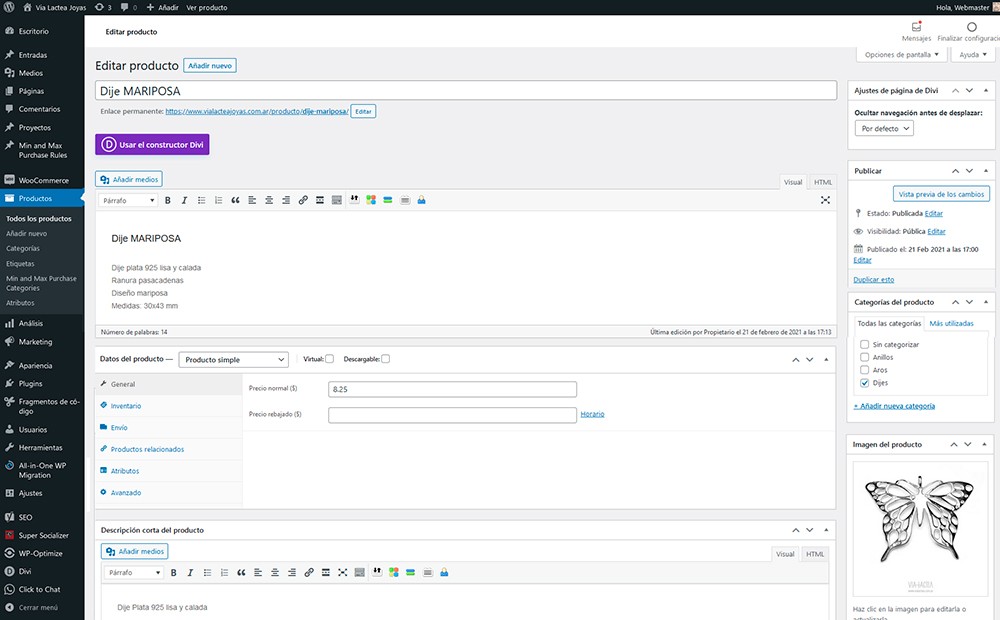
Para agregar un producto en una tienda con WooCommerce, se debe acceder al panel de PRODUCTOS y añadir uno nuevo.
Todos los datos del producto deben ser ingresados por el vendedor.
Debes asignar un nombre, una descripción breve, otra descripción más larga con información adicional, cargar las imágenes e indicar el precio de venta.
También establecer las variables de tamaño, color, talla, etc. (si las hubiere)
De esta manera, el producto queda publicado en sus categorías correspondiente y empieza a conformar tu catálogo de venta online.
En la siguiente imagen podemos ver el panel de edición de productos de WooCommerce donde se ingresan todos los datos.
No voy a extenderme hablando sobre tiendas tradicionales porque no es el fin de este artículo.
Te recomiendo leer mi artículo Requisitos para tener una tienda online (ítems 5, 6 y 7) para ver en detalle cómo crear productos con WooCommerce.
Control de stock con WooCommerce
Como dijimos anteriormente, en este caso el vendedor es quien controla el stock de productos y no depende el proveedor para mostrarlos en su tienda.
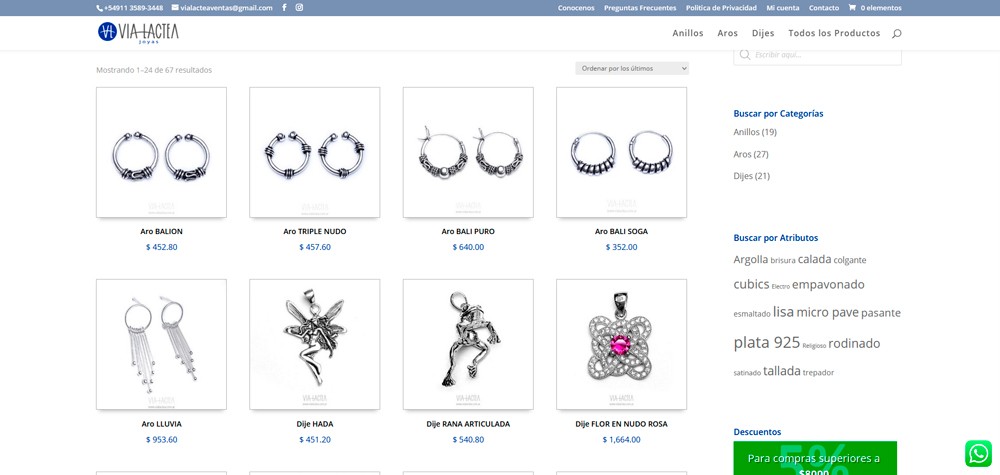
WooCommerce ofrece una excelente interfaz gráfica para administrar las publicaciones de los productos, mostrar su disponibilidad, alterar sus precios etc.
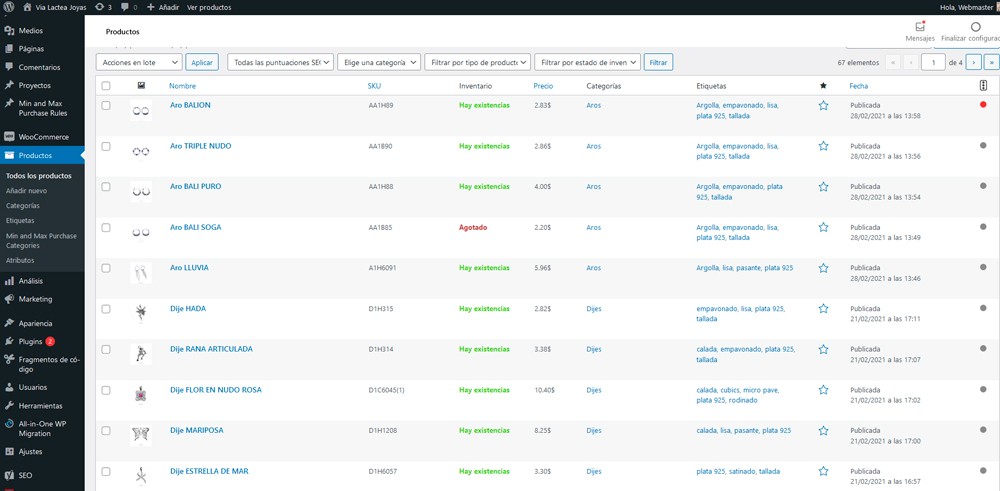
En la siguiente imagen podemos ver el panel de Productos de WooCommerce, desde donde podemos editar los datos y controlar el stock y la visibilidad en la tienda.

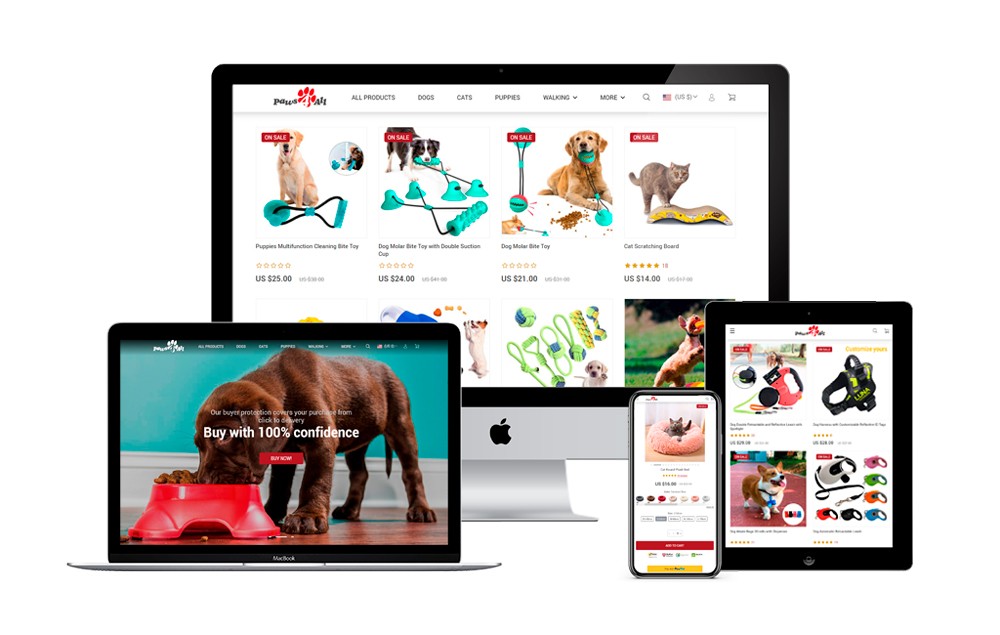
Mi cliente ha decidido trabajar únicamente con proveedores de AliExpress, por lo que consideramos aconsejable usar el plugin AliDropship en lugar de WooCommerce.
El plugin de AliDropship no es gratuito, debe comprarse y sólo funciona con algunas plantillas (temas) de WordPress sugeridas por el mismo plugin.
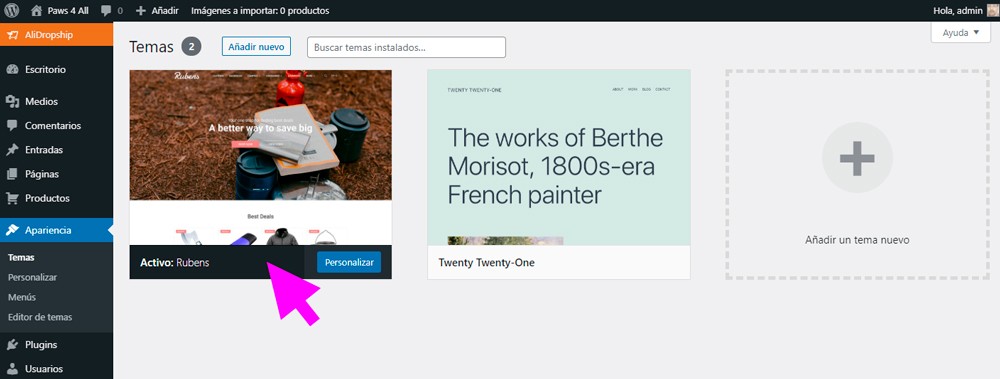
Para el caso cocreto con el cual trabajeremos en este artículo y el siguiente, he elegido la plantilla Rubens.
La elección de determinadas plantillas con AliDropship puede limitar un poco el concepto estético de diseño de tu web, que podrías obtener usando WooComerce.
El plugin AliDropship permite sincronizar los productos de la tienda online con su contraparte original en AliExpress.
De modo que si el producto tiene variaciones de stock o precio, se cambiarán automáticamente en tu web sin que te tengas que ocupar de ello.
Además, todos los datos del producto son obtenidos de su publicación original en AliExpress, por lo tanto no debemos ingresarlos manualmente como en WooCommerce.
La ventaja de la automatización de tareas al procesar pedidos
A diferencia de WooCommerce, donde nosotros debemos establecer toda la configuración comercial y entrega del producto, AliDropship se ocupa de automatizar toda la gestión comercial entre el vendedor y el proveedor
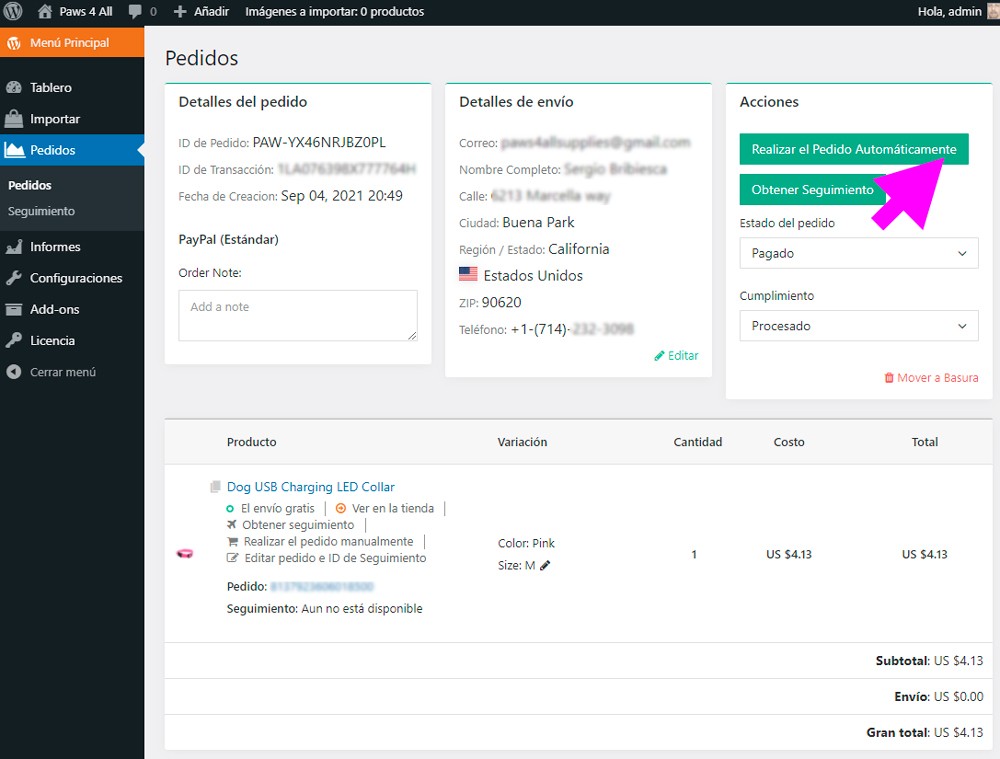
Con sólo clicar el botón REALIZAR EL PEDIDO AUTOMÁTICAMENTE, el proveedor recibe toda la data necesaria para procesar el pedido y realizar el envío.
El vendedor y el cliente pueden realizar un seguimiento del envío, una vez despachado por el proveedor.
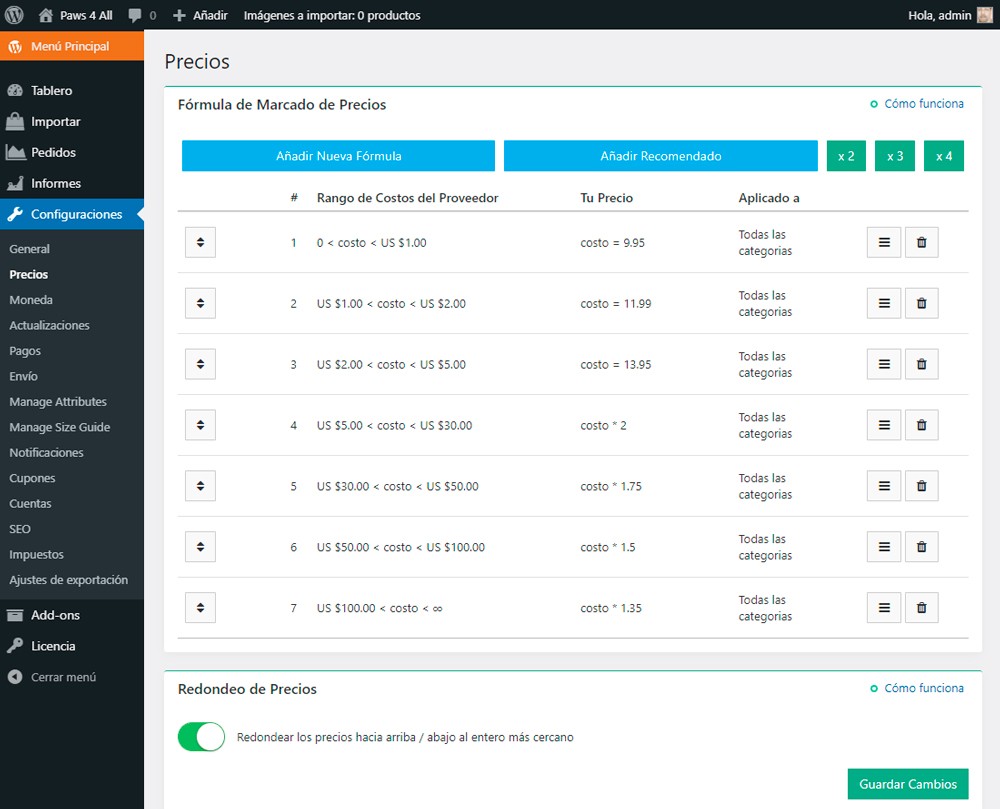
También AliDropship se ocupa de aplicar fórmulas estratégicas para establecer precios de venta minoristas muy favorables para el vendedor, que este mismo puede editar a su conveniencia, entre otras cosas.
AliDropship es una solución muy conveniente para el dropshipper, y está desarrollado por un equipo de expertos de AliExpress que conocen muy bien el mercado y el funcionamiento, de modo que puedas manejar en “automático” tu negocio sin necesidad de preocuparte por casi nada.
Cómo buscar productos en AliExpress para publicar con AliDropship
Primero necesitas estar registrado como vendedor en AliExpress y descargar e instalar la extensión de AliDropship en tu navegador Chrome (no funciona en otros navegadores)
Esta extensión permite conectar tu tienda online con AliExpress, importar los productos a tu tienda y sincronizarlos para que se actualicen automáticamente una vez publicados.
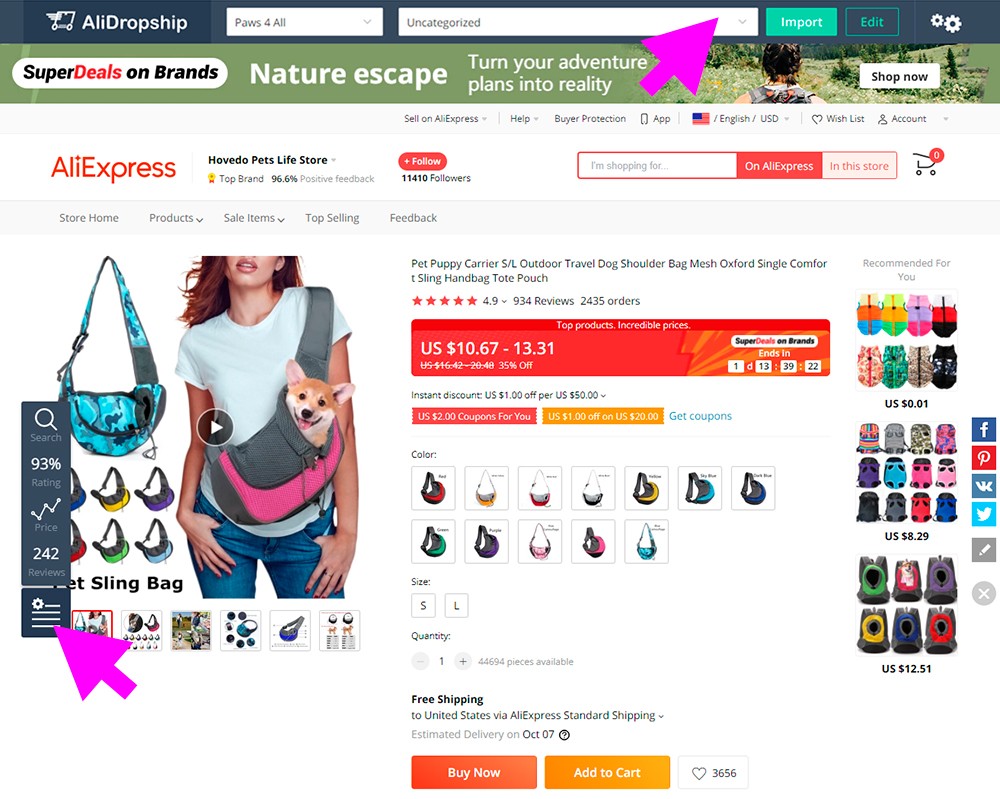
La presencia de esta extensión se visualiza con barras de color gris en las páginas de productos de AliExpress.
La barra superior permite conectar tu tienda online con AliExpress, importar los productos a tu tienda y sincronizarlos para que se actualicen automáticamente.
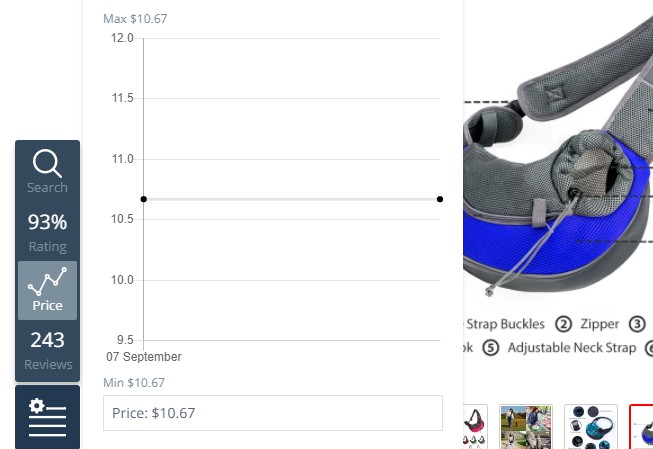
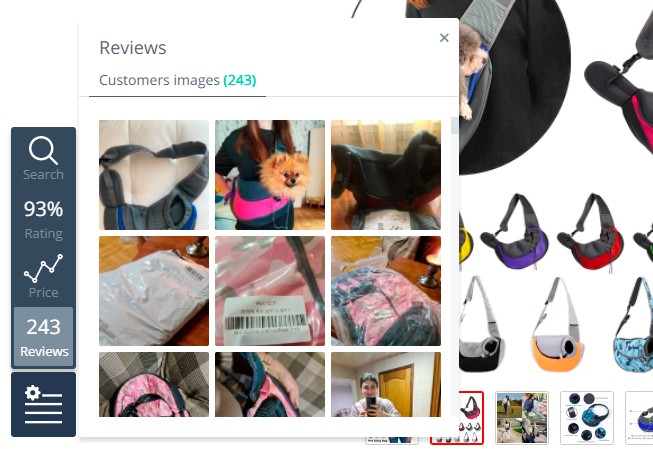
La barra lateral izquierda proporciona información acerca del rating, evolución de precios y reseñas de cada producto, para que puedas evaluar antes de elegirlos.
Estas son herramientas de marketing fundamentales que deberías tener en cuenta al momento de elegir un producto.
Vamos a conocer a continuación la funcionalidad de esta barra.
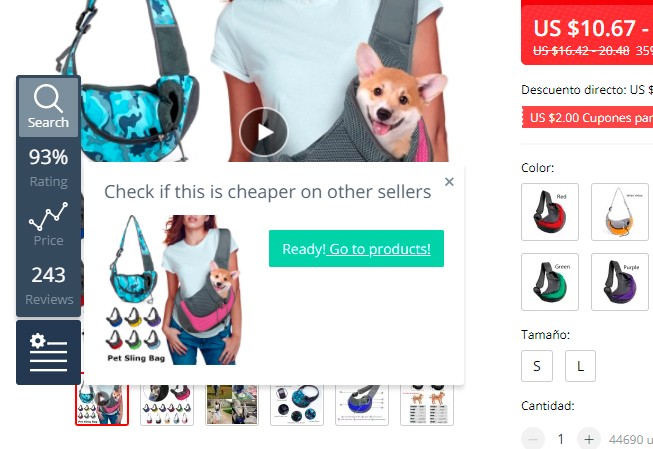
Botón Búsqueda
Te permite conocer si hay mejores precios de ese producto o similar en otros proveedores.
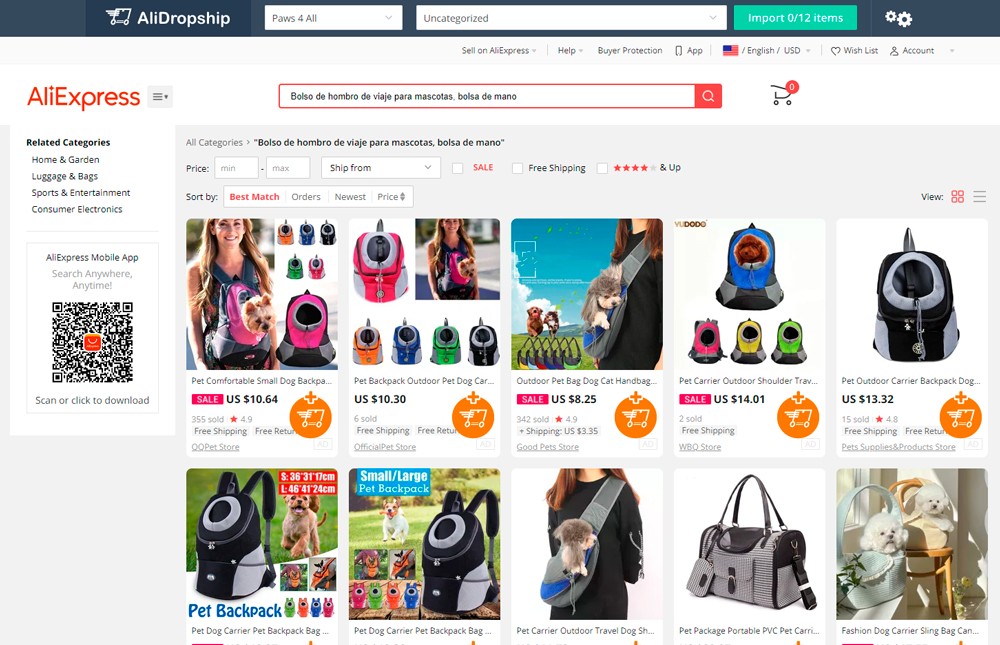
Clicando sobre el botón LISTO! IR A PRODUCTOS te lleva a la segunda imagen donde se muestran los resultados obtenidos.
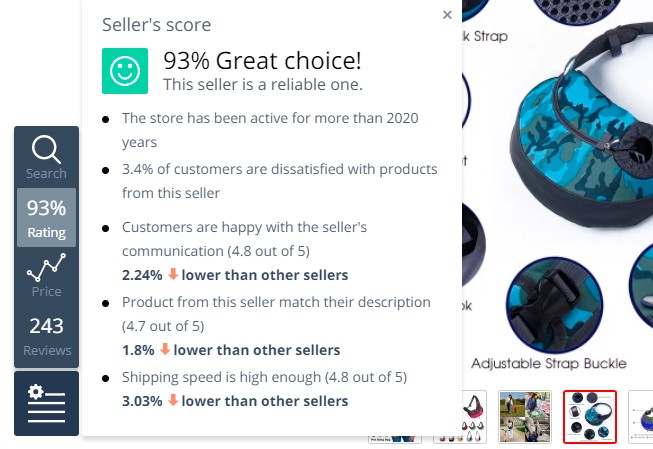
Botón Rating
Muestra la reputación del producto del proveedor con respecto a sus competidores.
Botón Precio
Indica la evolución histórica del precio del producto.
Botón Reseñas
Muestra las reseñas dejadas por los compradores sobre ese producto.
Conclusión
Espero que hayas disfrutado este artículo y te haya sido de utilidad.
Ahora ya conoces todo lo que necesitas tener para crear tu tienda online de Dropshipping y las principales diferencias con las tiendas tradicionales.
Si quieres saber Cómo agregar productos en una tienda online de Dropshipping, te recomiendo leer mi próximo artículo.
Si te dieron ganas de tener tu tienda para Dropshipping y considerás que soy un profesional idóneo, no dudes en contactarme que te asesoraré con mucho gusto.
En la sección de Artículos relacionados que está más abajo, vas a econtrar muchos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.























Muy interesante
Excelente trabajo, muchas gracias
¿Le puedo preguntar si tambien sirve para AliBaba?
Hola Javier, buenos días.
Muchas gracias por su comentario.
Con respecto a AliBaba se puede realizar una tienda online tradicional con WooCommerce, y es un poco mas sencilla que las de AliExpress y no necesitan plugins especiales.
Pronto realizaré un artículo espacial para eso, mientras tanto puede visitar mi artículo Todo lo que necesitas saber para tener tu tienda online