¿Sabes qué es un logo responsive y la importancia que tiene para tu marca?
En este artículo te quiero contar acerca de esta nueva tendencia en branding, que día a día se hace más imprescindible para el correcto uso de una marca y optimizar su presencia en los distintos medios digitales.
El uso de diferentes dispositivos con tamaños de pantalla variables crea la necesidad de diseñar logos que se adapten a escenarios diversos.
Estas variables permiten aplicar la marca en cualquier medio, ya sea impreso, digital, web, video, multimedia o Apps para dispositivos móviles.
Por lo tanto, un logo responsive (responsivo) o adaptativo, es una marca con gran versatilidad, capaz de adaptarse a todo tipo de cambios de tamaño, formato o espacios, sin perder la esencia, legibilidad e identidad de la misma.

Su origen en el diseño web
El concepto “responsive” tiene su origen en el diseño web, que surgió hace ya unos años ante el auge de los dispositivos móviles, y la necesidad de adaptar automáticamente los contenidos web a los distintos anchos de pantallas.
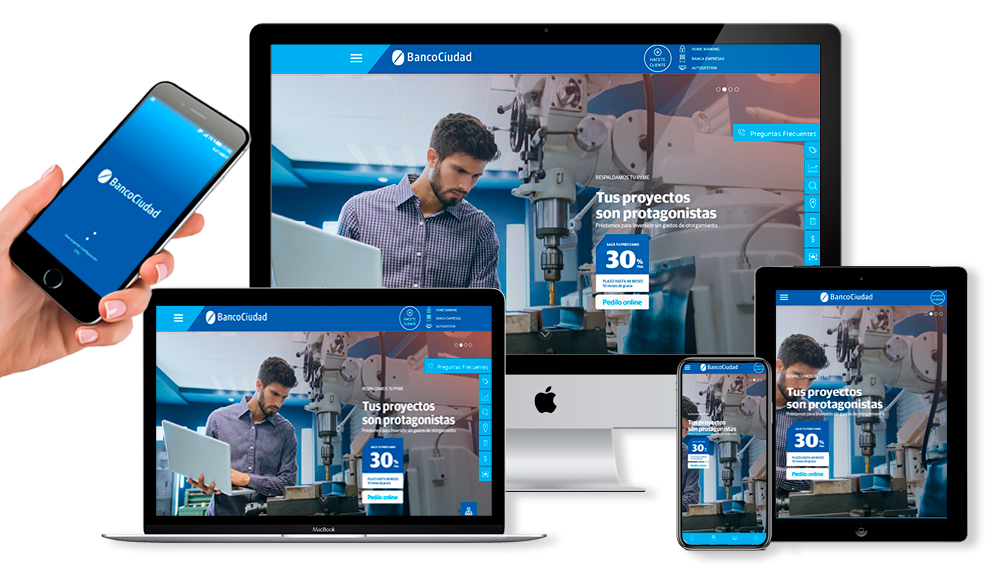
Y es por eso que normalmente diseñamos en 3 tamaños básicos: PC, tablet y smartphone.
Muchas empresas deciden crear una App movil descargable para optimizar la versión web para smartphones, con un diseño mucho más simplificado aún.
Esto ha llevado a llamar «marcas responsive» a aquellas que permiten adaptarse y simplificarse eliminando elementos innecesarios, dependiendo del medio en que se visualicen.

Identidad corporativa
Las variantes de un logo en cuanto a su composición, forma o tamaño no son nuevas.
En los manuales de identidad corporativa, además de indicar formas, colores y tipografías, los diseñadores gráficos siempre hemos incluido un apartado donde sometíamos a la marca a un test de reducción, y podíamos comprobar que la marca funcionaba perfectamente en tamaños pequeños de hasta 1 cm.
Incluso en ocasiones se hacía una variante, eliminando elementos superfluos de la marca para cuando ésta se tuviera que utilizar en espacios muy reducidos.
También presentábamos distintos emplazamientos de la marca: horizontal, vertical, circular y cuadrado, teniendo en cuenta las posibles aplicaciones de la misma.
Claro está que esto lo pensábamos en función de distintos metodos de impresión gráfica o realización corpórea de la marca, y no en su aplicación en medios digitales, ni mucho menos en dispositivos móviles, ya que no existían aún.
De hecho, la aplicación de la marca más pequeña que imaginabamos era sobre un bolígrafo promocional o un pie de pagina de un anuncio gráfico.
Pero el mundo digital nos ha hecho evolucionar para optimizar la presencia de nuestra marca en todos los medios a nuestro alcance, y así nace y crece el concepto «responsive»
En la siguientes imágenes se muestran el test de legibilidad a distintos tamaños, y las diversas adaptaciones a emplazamientos horizontales, verticales, cuadrados y circulares, optimizando el espacio que contiene a la marca.

Una cuestión de adaptabiidad
Joe Harrison es un diseñador londinense especializado en diseño digital e interactivo, que experimentó con varios ejemplos de grandes marcas, este término de logos responsive.
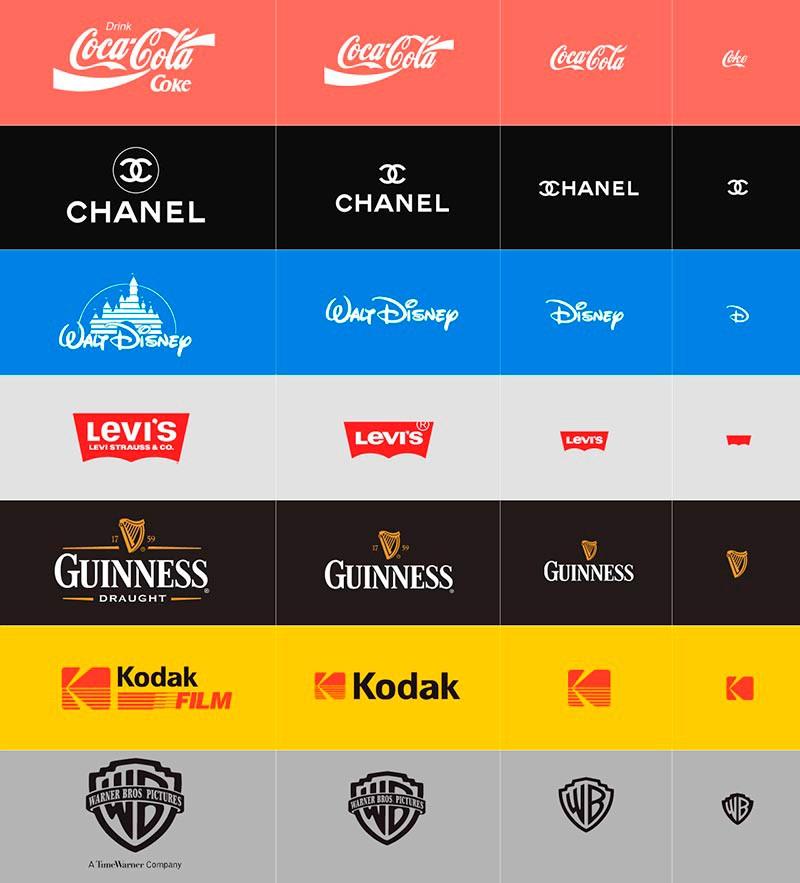
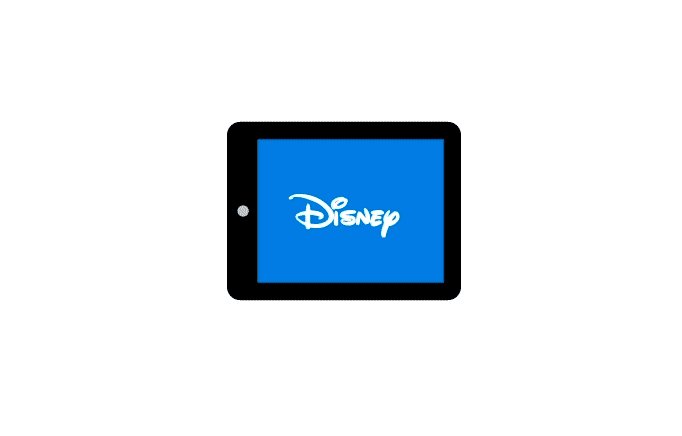
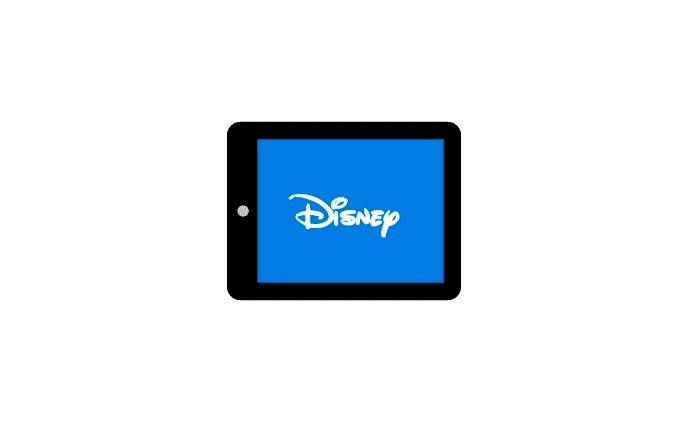
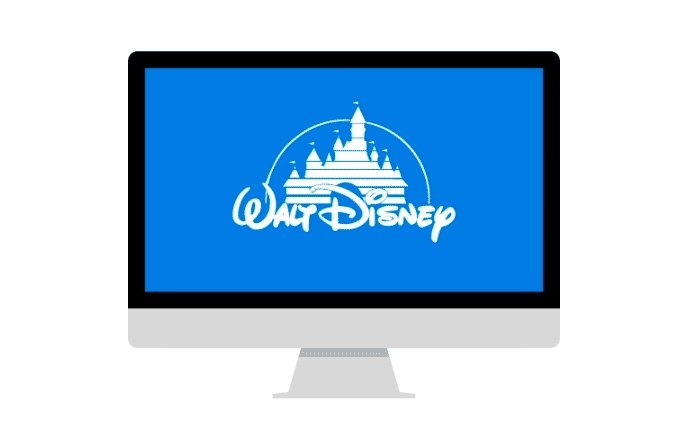
La siguiente imagen muestra cómo comportan estas marcas al redimensionar la ventana de los distintos dispositivos (PC de escritorio, Tablet, Smartphone y Apps móviles)
Marcas que en su expresión completa tienen muchos elementos que se van simplificando o eliminando hasta llegar a su mínima expresión, pero igualmente identificativas.

¿Por qué tener un logo responsive?
La diversidad de opciones de comunicación corporativa del mercado actual (y también futuro), requiere del diseño inteligente de una marca flexible y adaptativa.
Debe permitir su aplicación en todas sus variables, sin perder identidad visual y manteniendo una coherencia gráfica en todas sus versiones y aplicaciones.
Es por eso que es necesario llegar a “iconizar” la identidad de la marca y reducirla a su mínima expresión.

Un diseño para cada necesidad
Muchas empresas necesitan aplicar sus marcas en diversos soportes según las ocasiones.
Marquesinas corpóreas, papelería institucional, anuncios, publicidades, mailings, comunicación digital, web sites, tiendas online, redes sociales, artículos de merchandising, son algunos ejemplos.
Algunas veces se requiere mostrar el logo completo y en otras solo el ícono, dependiendo del tamaño de la superficie donde se deba aplicar.
El diseño de la marca debe soportar cualquier medio de impresión gráfica, realización industrial, audiovisual o digital, sin perder presencia, identidad ni legibilidad, en todos sus tamaños.
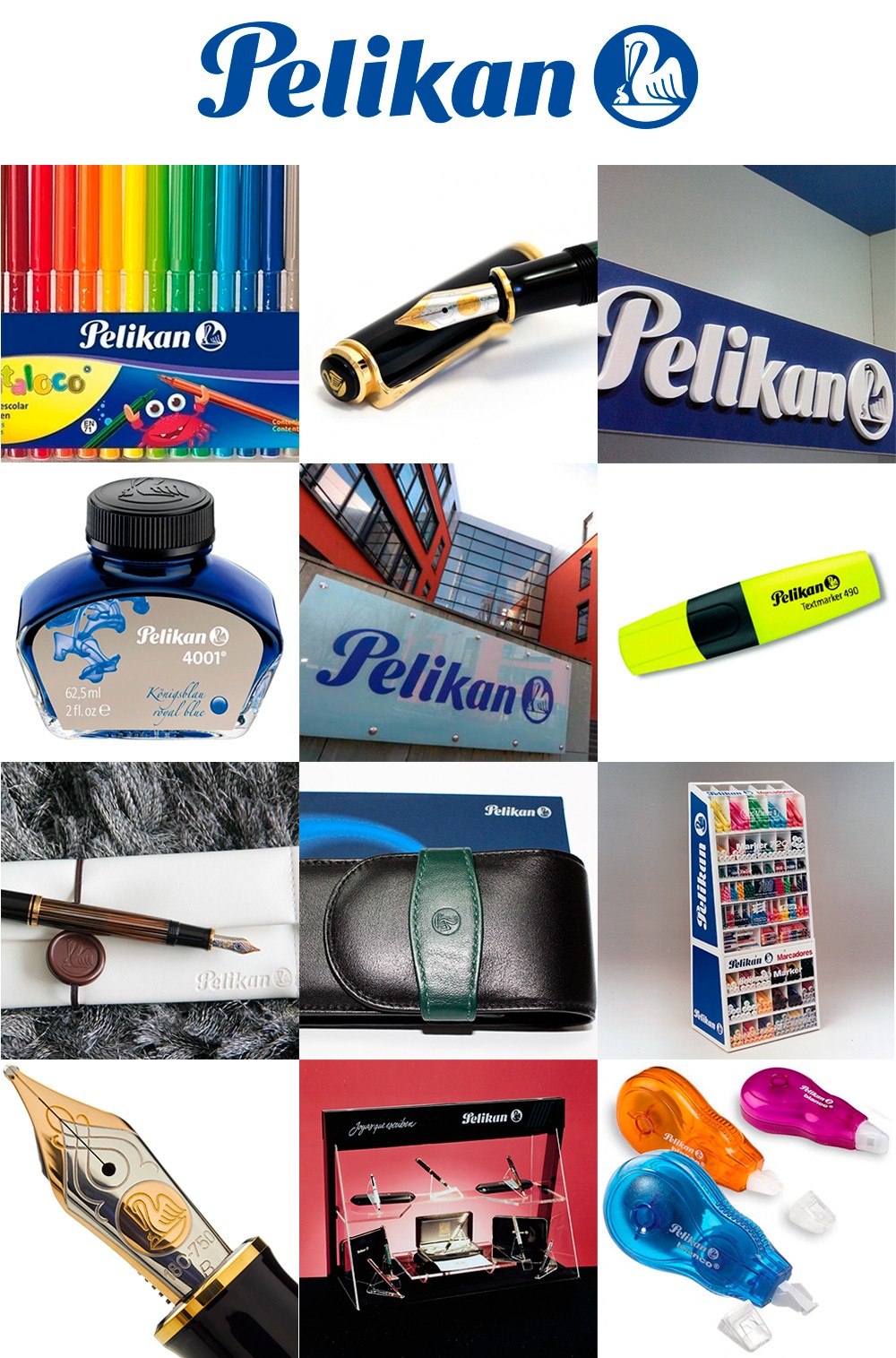
En las imágenes siguientes podemos ver la correcta aplicación de una marca en tamaños extremos, desde una marquesina hasta un grabado en una pluma y con distintos medios de reproducción, realización y materiales.

Unificar el criterio gráfico en la comunicación de la marca
Al igual que el diseño web, el diseño de marcas no ha quedado ajeno a esta nueva modalidad de adaptación a distintos tamaños y soportes.
Esto hace que el concepto responsive se aplique también a la identidad visual de una empresa o producto.
La necesidad cada vez mayor de fortalecer la presencia corporativa y marcar tendencia en medios digitales, sobre todo en las redes sociales, hacen que las marcas responsive favorezcan al marketing online y a mejorar la competitividad comercial.
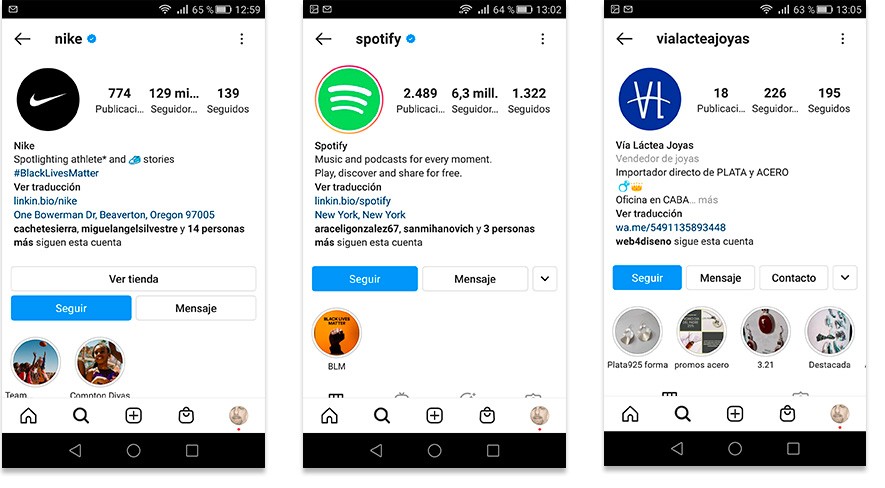
En la siguientes imágenes podemos ver un correcto uso de logo responsive en perfiles comerciales de Instagram.

Sabemos que el móvil es el dispositivo con el que más accedemos a Internet en la actualidad, y es por eso que la importancia de adaptar la marca es vital para tener una mejor imagen en la web.
Por este motivo, los diseñadores gráficos debemos conocer a fondo el concepto “responsive”, entender cómo funciona y saber aplicarlo a la creación de nuevas marcas.
También es válido a la hora de asumir el rebranding de muchas de ellas, y por sobre todas las cosas, lograr que nuestros clientes entiendan su importancia y los beneficios que le otorga tener una marca “todoterreno”.
La importancia de rediseñar
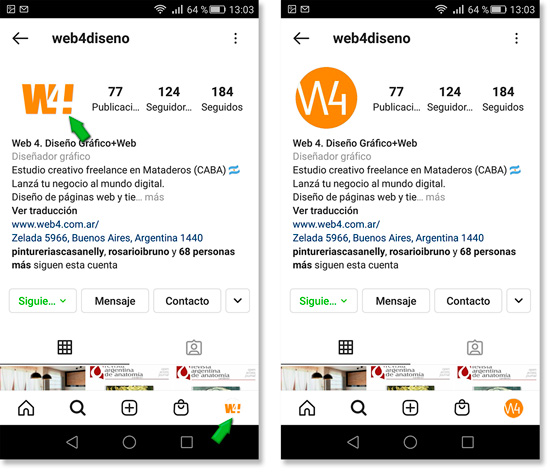
Quiero mostrarte un ejemplo gráfico con mi propia marca (Web4) y contarte qué me llevó a plantear un rediseño total del logo existente.
Luego de realizar un curso sobre Marketing en Instagram, me di cuenta que algo no funcionaba correctamente con mi marca.
Si bien mi logo era correcto y funcionaba muy bien en mi sitio web responsivo, su diseño no estaba optimizado para redes sociales.
Fue así que decidí cambiarlo casi por completo y empezar una nueva etapa, manteniendo los colores y los elementos, pero cambiando totalmente el concepto gráfico.
En los ejemplos que verás más adelante, te voy a mostrar las diferencias de aplicaciones de ambas versiones del logo en Instagram para que entiendas por qué decidí cambiarlo y los resultados que obtuve al hacerlo.

¿Qué requisitos debe tener un logo responsive?
Identidad, simplicidad y limpieza son los factores imprescindibles de todo diseño de marca.
El objetivo es llevar la idea conceptual a la mínima expresión sin perder identidad.
Este concepto minimalista es de vital importancia en la creación de una nueva marca, o en el restyling de una marca existente.
Aunque cada vez contemos con mejores resoluciones de pantalla en dispositivos, debemos ser capaces de resolver una identidad corporativa visual en distintas calidades y resoluciones.
Debemos partir de la más completa hasta la más esencial y reconocible, prescindiendo de gráficos y tipografías que puedan acompañar a nuestro logo.
Todas las opciones de tamaño y legibilidad deben estar contempladas de antemano y no dejarlas libradas al azar.
Por lo tanto, cualquier proyecto de identidad corporativa se debe desarrollar teniendo en cuenta el comportamiento que tendrá en los distintos soportes, tradicionales o digitales.
El siguiente ejemplo nos muestra cómo se comporta el diseño de un símbolo responsive ante diferentes anchos de pantallas.
Podemos ver como va prescindiendo de detalles superfluos a medida que se achica, pero sin perder el concepto original: El ícono representa siempre una casa, de eso no caben dudas.
Modo “Mobile First”
Pensar en modo “Mobile First” nos puede ayudar mucho a entender el concepto responsive.
Esto significa tener en cuenta desde el comienzo de la creación, que el logo será utilizado en su mínima expresión en gran diversidad de dispositivos móviles.
Al igual que el diseño web, debemos conocer de antemano cuáles son los elementos esenciales que deben mostrarse en soportes mínimos, y luego ir agregando los demás elementos secundarios en pantallas más grandes.
Por lo tanto, la premisa es asegurarnos de mostrar primero lo indispensable y luego agregar lo complementario.
De este modo, quien acceda a nuestros contenidos desde un dispositivo pequeño puede satisfacer sus necesidades básicas por la cual ha llegado a nuestra web o nuestra marca.
Al igual que las webs adaptan y modifican su composición en función del ancho de las pantallas de los dispositivos, las marcas están tomando un comportamiento similar.
Elementos de un logo responsive
Para poder crear un logo responsive, debemos identificar cuál es el elemento más significativo y reconocible de nuestra marca.
Por norma general, lo más recomendable es crear cuatro diseños: para smarthphone, tablet, laptop y pc.
Un logotipo debería tener 4 versiones básicas que se deben crear para considerarse responsive:
- Logotipo completo: Nombre + Icono + Descripción (tagline)
- Logotipo sin Tagline: Nombre + Icono
- Sólo Nombre.
- Sólo Icono.

La importancia del Favicon
Un favicon es un icono que se crea para dar identidad a un sitio web.
Su nombre proviene de “icono para favoritos” ya que esa era su función inicial: reconocer un sitio web en un listado de Favoritos en el navegador.
Hoy en dia este concepto va más allá de una simple identificación, y es por eso que usamos este icono para todo tipo de identidad de la marca: perfiles sociales, mailings, apps móviles, etc.
Lee mi artículo «La guía más importante para entender logos» para más información.
Normalmente, todas las fotos perfiles de redes sociales se recortan en un círculo o en un cuadrado.
Ese es un espacio muy reducido que tenemos que aprovechar al máximo para poder mostrar nuestra marca.
Por lo tanto, el ícono responsivo de una marca debe encajar perfectamente dentro de ese recorte y aprovechar así su valor comunicacional.
Debemos tener en cuenta que este favicon normalmente tiene un tamaño muy pequeño, y encabeza la barra de identificación de los navegadores.
También se muestra en los encabezados de correos electrónicos, listado de sitios favoritos, contactos telefónicos, WhatsApp, perfiles de redes sociales, etc.
En el ejemplo de la siguiente imagen se puede apreciar la diferencia en valores de legibilidad y fuerza de la identidad de la marca, aún en tamaños reducidos de 32 y 16 px.
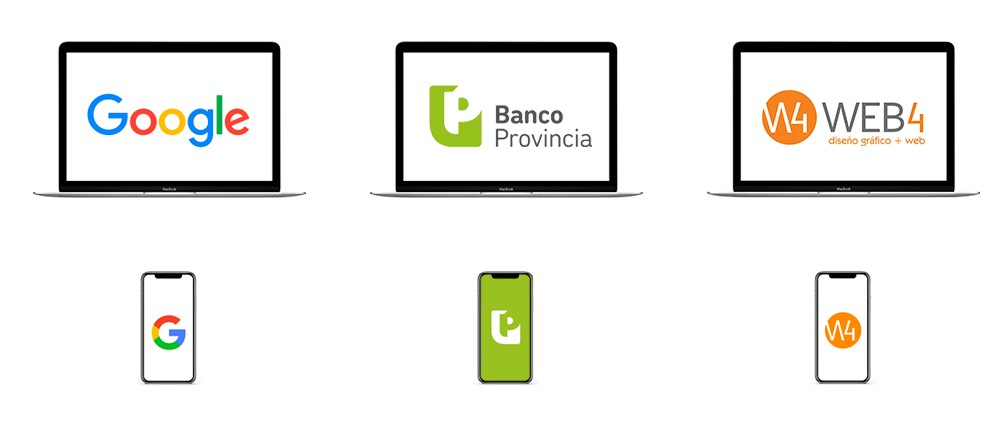
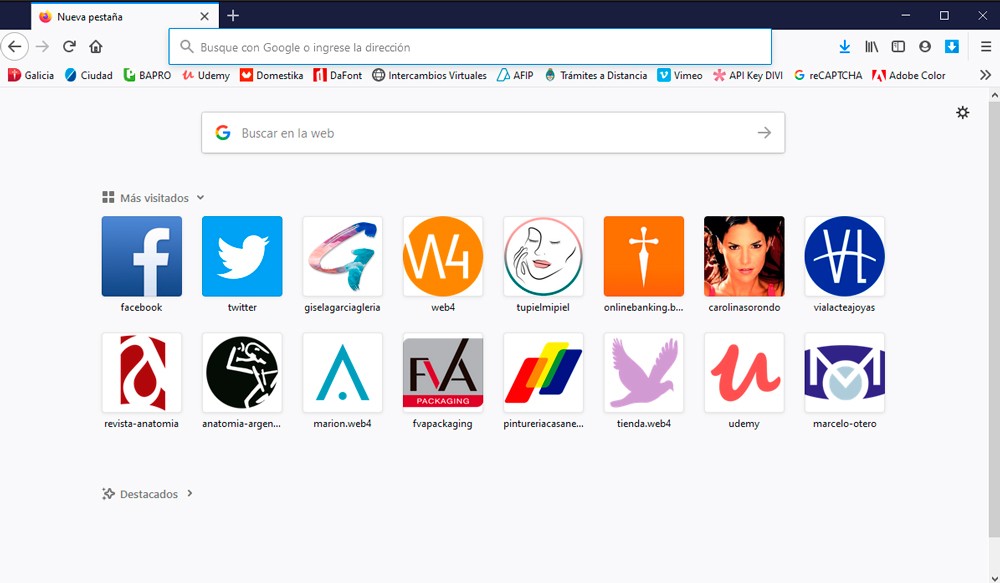
En las siguientes imágenes te muestro algunos de los lugares donde se visualiza nuestro logo responsive o favicon:
1. En el navegador que identifica la web
2. En el menú de Favoritos
- Verde: Web con Favicon
- Rojo: Web sin Favicon
- Azul: Identificador de cuenta de Google
3. En el listado de sitios más visitados

4. En listado de mensajes de correo electrónico
- Verde: Correo con Favicon
- Rojo: Correo sin Favicon
5. En página de Facebook
- Imagen de perfil de cuenta
- Identificación en publicación
- Visualización como seguidor de la cuenta
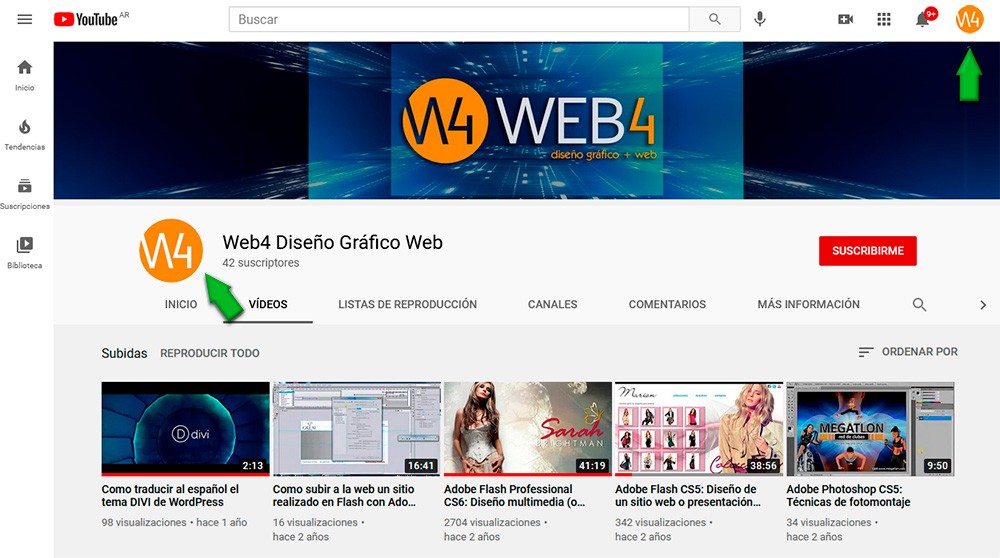
6. En canal de YouTube
- Imagen de perfil de cuenta

Como se puede ver en los ejemplos anteriores, un favicon no es solamente un gráfico para identificar una web en favoritos, sino que lo podemos visualizar en muchas otras aplicaciones.
En todas ellas nos ayuda a fortalecer la identidad y la presencia de nuestra marca.
Los nuevos tiempos y el entorno digital
Sin duda alguna, el mayor beneficio de tener un logo responsive lo vamos a obtener en las redes sociales.
Es muy importante crear presencia de marca prestando especial atención al diseño de nuestros perfiles sociales.
La foto de perfil de Instagram no necesita mostrar el logo completo, ya que el nombre está escrito en la descripción de la cuenta.
Por eso recurrimos sólo a la aplicación del logo responsive, procurando centrar el diseño dentro del círculo.
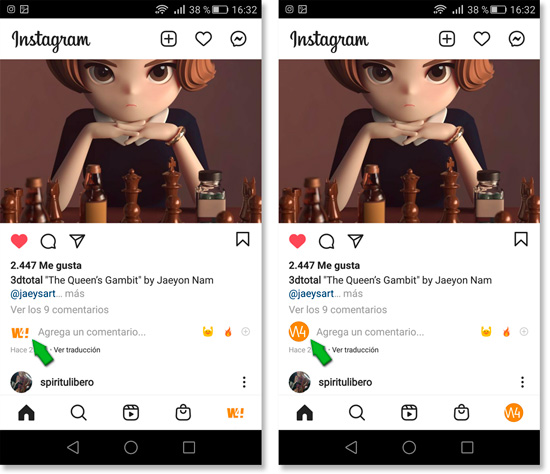
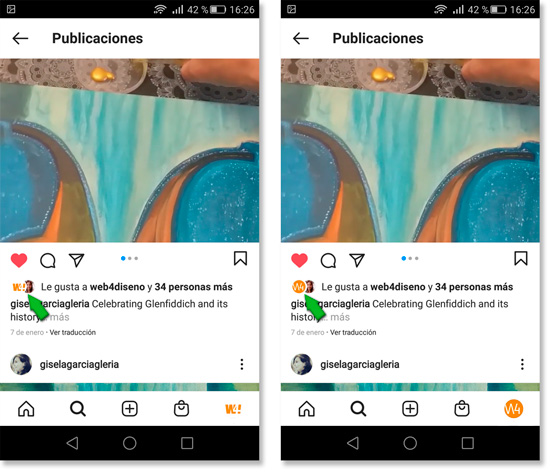
En los próximos ejemplos te voy a mostrar las diferencias entre aplicar un logo no responsivo y un logo responsivo en los perfiles de Instagram.
Presta atención en cuáles tienen mejor legibilidad y presencia institucional en todos los tamaños.
Notarás que los logos son cada vez más pequeños en las diferenrtes instancias.
1. Perfil de cuenta de empresa
- Imagen de perfil
- Conmutador de cuentas de IG

2. Visualización en «Comentarios»

3. Visualización en «Likes»

Conclusión
Espero que hayas disfrutado este artículo y te haya sido de utilidad.
Como habrás podido observar, la visualización del logo en los distintos posteos es cada vez menor y por eso requiere de un diseño que permita su legibilidad en tamaños extremos.
Con estos ejemplos espero haberte dejado claro la importancia del uso de un logo responsive para crear presencia de tu marca en medios digitales.
Para resumir este artículo, podemos decir que Simplicidad, Minimalismo y Legibilidad son las palabras claves para ingresar la identidad tu marca en el mundo virtual.
Si te dieron ganas de tener tu marca responsive y considerás que soy un profesional idóneo, no dudes en contactarme que te asesoraré con mucho gusto.
En la sección de Artículos relacionados que está más abajo, vas a econtrar muchos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.







Lo dificil es hacerlo simple, y tú pareces un experto en explicar las cosas con un lenguaje ameno y cercano.
He leido todos tus artículos y me encantan.
Muchas gracias y bendiciones para tí.
Muchas gracias Mario
Hola Adrián. Muchas gracias por tu blog
Como puedo contactarte?
Muchas gracias Agustina.
Podes contactarme mediante los botones de WhatsApp del blog o al mail web4estudio@gmail.com
Hola Adrian
Me llamo Camilo y soy estudiante de Diseño gráfico en la UBA y encontre tu blog buscando data para realizar un trabajo práctico en la facultad.
Me salvaste!!
Explicas los temas mucho mejor que mis profes de la facu
Sos un master!! Muchas gracias